Table des matières
Activité HTML N° 2 : organiser la page Web
Les titres
Le langage HTML permet de définir six niveaux de titres différents.
- <h1> </h1> : signifie titre très important comme le titre de la page au début de celle-ci.
- <h2> </h2> : signifie titre important.
- <h3> </h3> : titre un peu moins important ou sous-titre.
- <h4> </h4> : titre encore moins important.
- <h5> </h5> : titre pas important.
- <h6> </h6> : titre encotre moins important.
Les paragraphes
Quand tu écris un document, tu utilises des paragraphes. On procède la même manière dans une page HTML en utilisant la balise <p> :
<p>Voici un paragraphe !</p>
- <p> signifie Début du paragraphe ;
- </p> signifie Fin du paragraphe.
Aller à la ligne dans un paragraphe
En changeant de paragraphe, on provoque un changement de ligne. Si à l'intérieur d'un paragraphe tu veux changer de ligne, utilise la balise autofermante <br />.
Les listes
les listes non ordonnées ou listes à puces ;
Ce sont les listes qui permettent des énumérations.
<ul> <li>un élément</li> <li>un autre élément</li> <li>un autre élément</li> </ul>
Liste ordonnée
Une liste ordonnée fonctionne de la même façon en changeant une balise change : tu remplaces <ul></ul> par <ol></ol>. À l'intérieur de la liste, on ne change rien : on utilise toujours des balises <li></li> pour délimiter les éléments.
Par contre l'ordre est important : Le premier <li></li> sera l'élément n° 1, le second sera le n°2, etc.
<ol> <li>1er élément</li> <li>2ème élément</li> <li>3ème élément</li> </ol>
Question 1
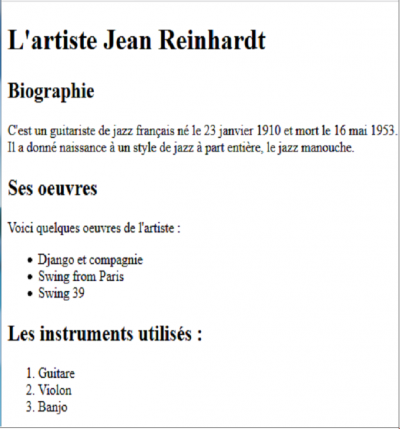
- Complète le code HTML de la page du site Trinket.io de manière à obtenir le résultat de la page Web sur le guitariste de jazz Jean Reinhardt plus connu sous le nom Django Reinhardt. Utilise les balises pour les titres et les listes. Voici le résultat à obtenir :
 <html>
<html>
</html> ==== Activité Les langages pour créer des sites Web … ====
