isn:flask_todo04
Table des matières
Activité : utiliser des images et des fichiers dans un page HTML
Présentation
Il n'est pas possible d'utiliser une page HTML qui est un template, des chemins vers les fichiers comme :
- les feuilles de styles CSS ;
- les fichiers de scripts Javascript ;
- les images.
Il faut utiliser la onction url_for() et définir un dossier pour ces fichiers.
Préparer le dossier des fichiers
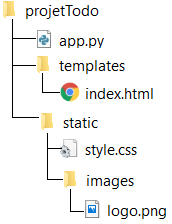
Ces fichiers qui sont considérés comme statique doivent être placé dans un dossier statique.
- je crée un dossier static dans le dossier du projet
- je crée un sous-dossier images dans le sous-dossier static.
Exemple
Pou un fichier de style CSS :
<link href="{{ url_for('static', filename='style.css') }}" rel="stylesheet" type="text/css" />
Retour à l'activité : Utiliser le framework Flask pour créer un site Web dynamique
isn/flask_todo04.txt · Dernière modification : 2019/03/21 23:46 de 127.0.0.1