Table des matières
Découvrez comment développer une première application
Connexion au site
Accédez au site Web http://www.makemedroid.com/
Il faut s'inscrire au préalable avant de pouvoir créer des applications.

Puis se connecter :
- Se rendre dans la partie Mes applications :
Création d'une application
- Choisissez de créez une nouvelle application.
* vous pouvez : * utiliser des **modèles prédéfinis** et un **assistant** vous guide alors dans la création de votre app ; * choisir d'utiliser l'**éditeur avancé** pour avoir plus de possibilité de **personnalisation**. C'est ce que vous allez choisir.
- au bas de l'écran choisissez Plus grande personnalisation
- puis cliquez sur Passer en mode avancé
- Choisissez le style de base Application vide.
Lors de la création de votre application, vous avez un écran d'aide puis une vidéo qui vous présentent les possiblités de base du site. Prenez le temps de les consulter.
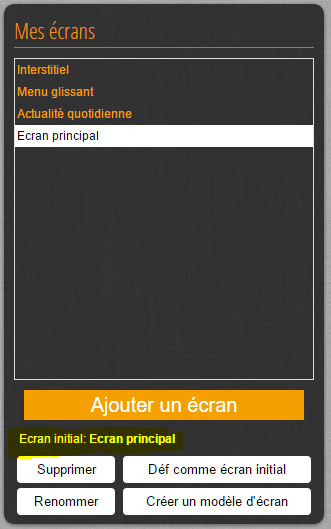
Le menu principal
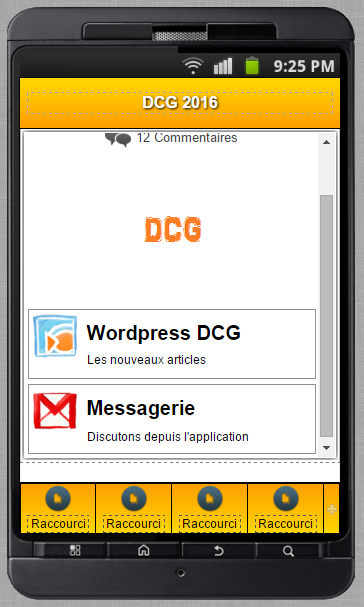
Par défaut, l'écran principal est l'écran initial de l'application.
 Vous allez personnaliser cet écran
Vous allez personnaliser cet écran
- en changeant son titre ;
- en créant un lien vers une autre écran permettant d'afficher un flux RSS d'un blog.
- en créant un deuxième lien pour accéder à une page messagerie.
Modification du titre :
lien vers l'écran flux RSS
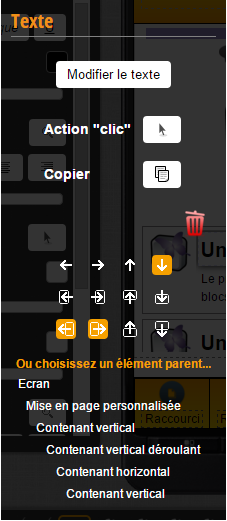
- cliquer le bloc du bas
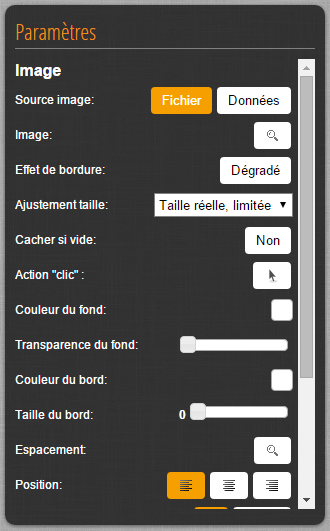
- cliquez ensuite sur l'icône Loupe pour la changer
Pour obtenir :
Lire un flux RSS
Le flux RSS qui permet de récupérer le contenu des articles du CMS Wordpress est par défaut accessible à la page ?feed=rss2.
Pour le site Wordpress situé à l'adresse IP ipwordpressdcg, la source de données à renseigner pour la liste dynamique est http://ip_wordpress_dcg/wordpress/?feed=rss2.
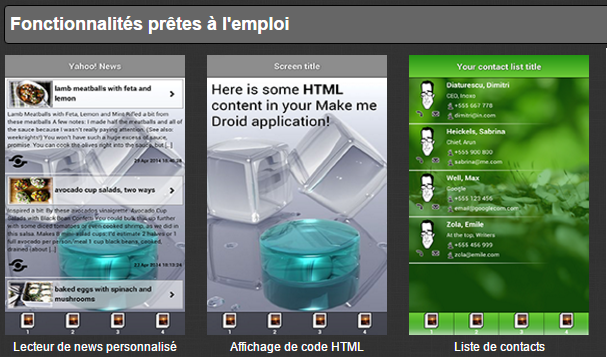
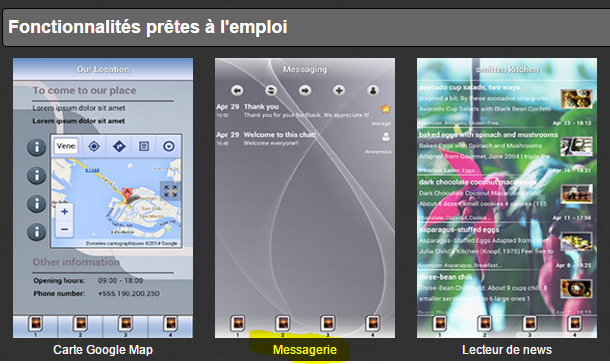
- Sélectionnez Lecteur de news personnalisé dans la rubrique Fonctionnalités prêtes à l'emploi.
- Nommez l'écran Evénement puis clique sur Ajouter.
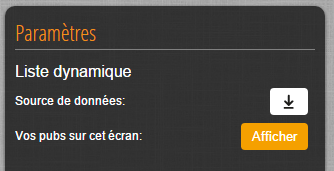
- Modifiez les propriétés de l'écran pour indiquer la source du Flux RSS. Cliquez sur le bouton Paramètres :

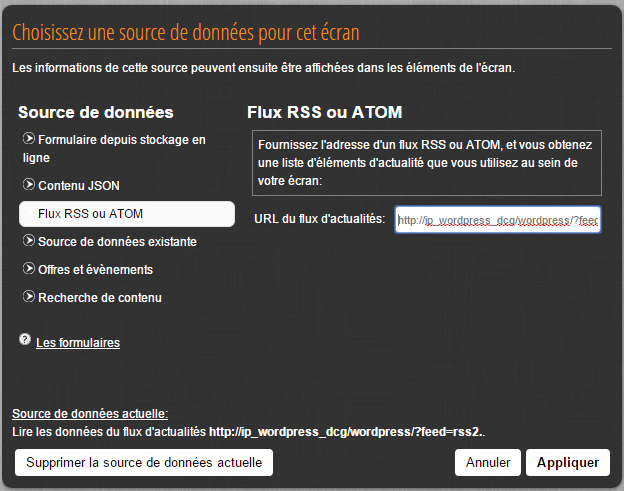
- Indiquez l'adresse du blog Wordpres en précisant la page qui génère le Flux RSS (?feed=rss2).
- En ajoutant la fonctionnalité Flux RSS, il y 2 écrans qui ont été ajoutés. Le 2e écran, suffixé par _2, permettra de visualiser l'intégralité de l'article sélectionné.
Lier l'écran Evénements à l'écran Menu principal
- Revenez sur l'écran principal du début, écran qui est par défaut l'écran initial.
- Cliquez sur le bloc Wordpress pour faire apparaître les propriétés et l'icône associée à Action “clic” :
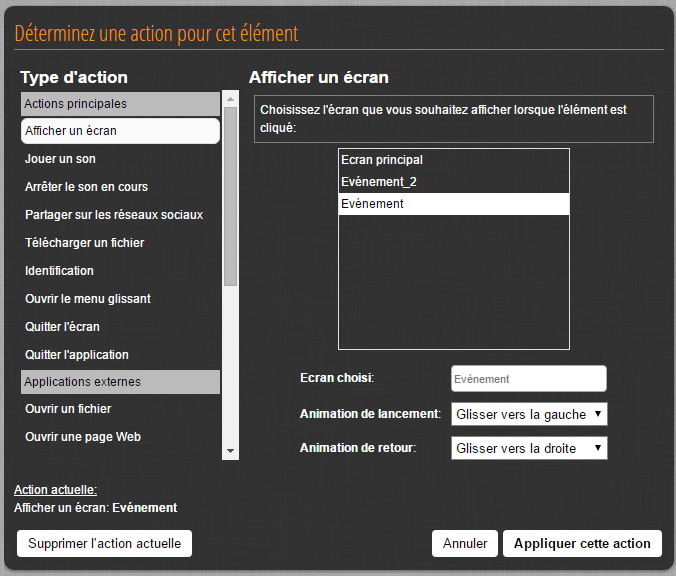
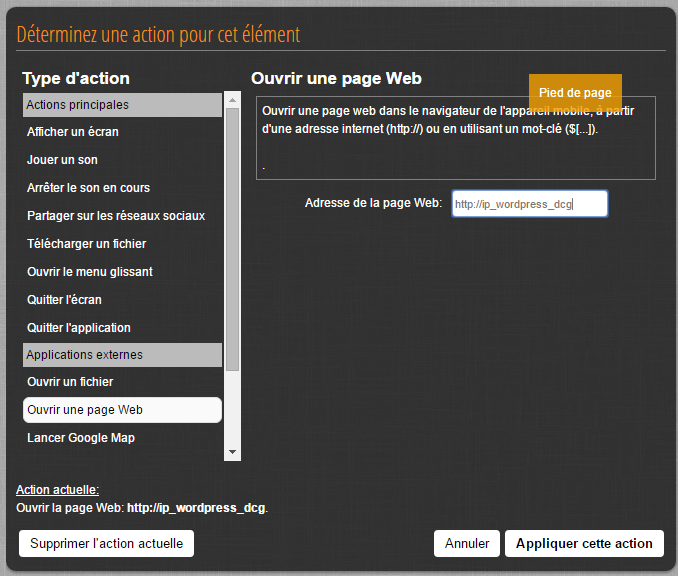
- L'éditeur d'actions s'ouvre.
- Sélectionnez l'action Afficher un écran, puis choisissez l'écran Evenements
- Validez via Appliquer cette action.
Ajout d'une messagerie
Ajout de la fonctionnalité messagerie dans l'application, pour que les utilisateurs puissent partager des informations entre eux.
- Créez un nouvel écran de type Messagerie, avec comme nom Messagerie.
Il n'y a rien d'autre à faire comme configuration pour utiliser la messagerie.
Lier l'écran Messagerie à l'écran Menu principal
- Revenez sur l'écran liste du début, écran qui est par défaut l'écran initial.
- Cliquez sur le bloc Messagerie pour faire apparaître les propriétés et l'icône associée à Action “clic”.
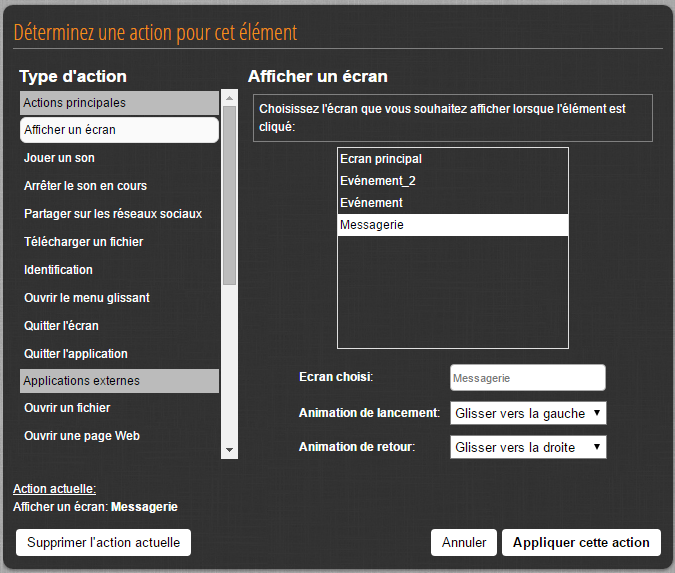
- L'éditeur d'actions s'ouvre.
- Sélectionnez l'action Afficher un écran, puis choisissez l'écran Messagerie
- Validez via Appliquer cette action.
La barre de raccourcis
La barre de raccourcis située en bas des écrans est identique sur tous les écrans de l'application. Placement de 4 raccourcis: Accueil, Les événements, Messagerie et Site web du Blog.
Il est possible de rajouter ou d'enlever des raccourcis.
- associez chaque raccourci à l'action permettant de les lier à l'écran correspondant. Pour le raccourci Site Web, rattachez-le à une action de type Ouvrir une page web pour indiquer le site http://37.187.66.61 en utilisant également l'icône
 .
.
Enregistrement
L'application terminée, enregistrez-la avec le bouton Enregistrer
Je continue l'activité Développer des applications pour mobile avec MakeMeDroid