Cours : Les sites Web dynamiques
Architecture d'un service Web
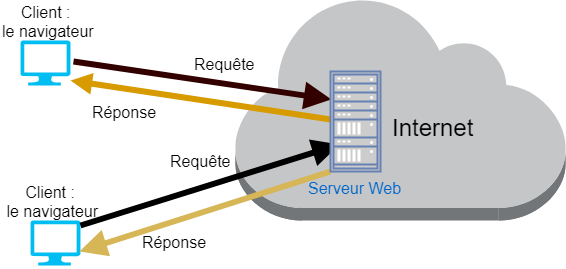
Un site Web accessible sur Internet ou un réseau local est conçu selon une architecture Client-serveur :
- le serveur héberge les pages Web ;
- le client est le navigateur sur mon ordinateur qui me permet de visualiser les pages Web.
Le rapport de novembre 2019 de Websurvey indique :
- l'existence de plus de 1,3 milliard de sites Web sur Internet,
- Le serveur le plus utilisé est nginx (33%), suivi de Apache(27%), projet de la fondation éponyme puis Microsoft IIS (15%) de Microsoft.
</WRAP>
Explications :
* le serveur Web est un ordinateur qui héberge l'application Web. Dans ce tutoriel, le serveur sera hébergé sur mon ordinateur et créé avec le module Flask pour le langage python. Le serveur Web utile le protocole HTTP (Hypertext Transfer Protocol )
* le client est le navigateur comme Microsoft Edje, Mozilla Firefox, Chrome ou Opéra.
</WRAP>
Fichier du schéma pour https://www.draw.io/ : client-serveur_2.xml
===== Principe de la communication entre serveur Web et client=====
==== La requête ====
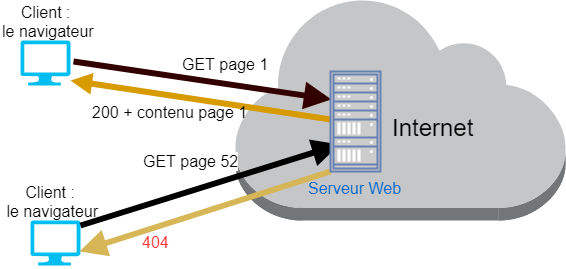
* le navigateur demande une page Web : c'est une requête qui contient :
* le chemin vers la page, l'URL ;
* le type de requête ; les deux principaux requêtes que je vais utiliser sont GET et POST ;
* des informations sur son navigateur ;
* éventuellement des données.
=== Analyse d'une requête ===
Voici comme exemple d'URL, l'adresse vers la carte des formations de l'Académie de Limoges :
%%http://www.ac-limoges.fr/cid137384/carte-des-formations.html%% :
* %%html:** -> précise le protocole utilisé ;
* **www.ac-limoges.fr%% → est le nom DNS du serveur web de l'Académie de Limoges;
* ac-limoges.fr → est le nom de domaine qui gère référence le serveur ;
* /cid137384/carte-des-formations.html est le chemin d'accès à la page. Dans ce tutoriel ce sera appelé la route ;
* carte-des-formations.html est la page web demandée.
==== La réponse ====
* après la réception de la requête, le serveur envoie sa réponse :
* la page demandée ;
* son type (mimetype) ;
* un code d'erreur qui peut être ;
* code 404 : page non trouvée ;
* code 200 : tout s'est bien passé ;
* code 500 et 503 : erreur serveur ;
* autres codes d'erreur possibles : https://fr.wikipedia.org/wiki/Liste_des_codes_HTTP
 ==== Les ports réseaux ====
Dans ce tutoriel, le serveur sera accessible à l'adresse %%http://127.0.0.1:5000%% car le serveur HTTP de Fask fonctionne sur le port 5000, si le serveur est créé sur votre ordinateur.
Quand on navigue sur Internet, on ne précise pas de numéro de ports. Votre navigateur va alors automatiquement préciser le port 80 qui est le port par défaut des serveurs Web.
L'URL de la carte des formations de l'Académie peut donc aussi s'écrire :
==== Les ports réseaux ====
Dans ce tutoriel, le serveur sera accessible à l'adresse %%http://127.0.0.1:5000%% car le serveur HTTP de Fask fonctionne sur le port 5000, si le serveur est créé sur votre ordinateur.
Quand on navigue sur Internet, on ne précise pas de numéro de ports. Votre navigateur va alors automatiquement préciser le port 80 qui est le port par défaut des serveurs Web.
L'URL de la carte des formations de l'Académie peut donc aussi s'écrire :
%%http://www.ac-limoges.fr:80/cid137384/carte-des-formations.html%% :
Quand le serveur HTTP intégré à Flask sert au développement de son site Web, il utilise par défaut le port 5000 afin que le site ne soit pas accessible au reste du réseau, si on ne connait le port réseau ! Ce numéro de port pourra ensuit être changé.
==== Activité Les langages pour créer des sites Web … ====