Table des matières
Activité CSS N° 1
Le HTML n'a pas été conçu pour gérer la mise en page (c'est possible, mais c'est une mauvaise pratique). Le HTML s'occupe uniquement du contenu et de la sémantique c'est à dire du sens de chaque élément grâce à différentes balises.
Tout ce qui concerne la mise en page et l'aspect design c'est à dire le style de la page se réalise avec le CSS (Cascading Style Sheets).
Accéder au site Trinket.io
Tu vas compléter la page index.html ainsi que le fichier style.css (clique sur l'onglet style.css) de l'exemple suivant à partir du site Trinket.io : <html>
</html>
Le fichier CSS style.css
Il est conseillé de définir les styles CSS dans un fichier séparé de la page HTML. Il faudra seulement indiquer à la page HTML quel fichier de style utiliser. C'est le rôle de la balise <link> située dans l'entête <head> de la page index.html.
<link rel="stylesheet" href="style.css">
- Modifie et complète le contenu du fichier style.css avec ce code suivant : <code html> h1 { text-align: center; background-color: red; } h2 { font-family: Verdana; font-style: italic; color: green; } </code>
- visualise le résultat de la page pour comprendre :
- ce que fait l'attribut CSS text-align et sur quel élément HTML il s'applique,
- ce que fait l'attribut CSS color et sur quel élément HTML il s'applique.
La langage HTML tout est un langage à balise avec :
- des balises que l'on ouvre. Une balise ouvrante est de la forme <nomdelabalise>. * et des balises que l'on ferme. Une balise fermante est de la forme </nomdelabalise>.
l'attribut CSS id
- Modifie le fichier index.html de la manière suivante :
<p id="para_1">Voici mon premier <strong>paragraphe</strong>.</p>
- Rajoute à la fin du fichier style.css les lignes suivantes :
#para_1
{
font-style: italic;
color: green;
}
- Quelles modifications observes-tu ?
Il est possible de cibler un paragraphe et pas un autre en utilisant l'id du paragraphe pour que le style défini ne s'applique qu'à lui.
En CSS l'id dans la page HTML se traduisant par le signe # dans le fichier CSS.
Il est aussi possible d'utiliser l'attribut class à la place de l'id. Dans le style pourra s'utiliser sur plusieurs éléments HTML. Dans le fichier CSS, tu utiliseras le point . à la place du #.
Ce qui donnerait dans le fichier index.html :
<p id="para_1">Voici mon premier <strong>paragraphe</strong>.</p> <p class="para_2">Voici mon deuxième <strong>paragraphe</strong>.</p>
Et dans le fichier style.css en ajoutant les lignes suivantes :
.para_2
{
font-style: italic;
color: blue;
}
Question 4
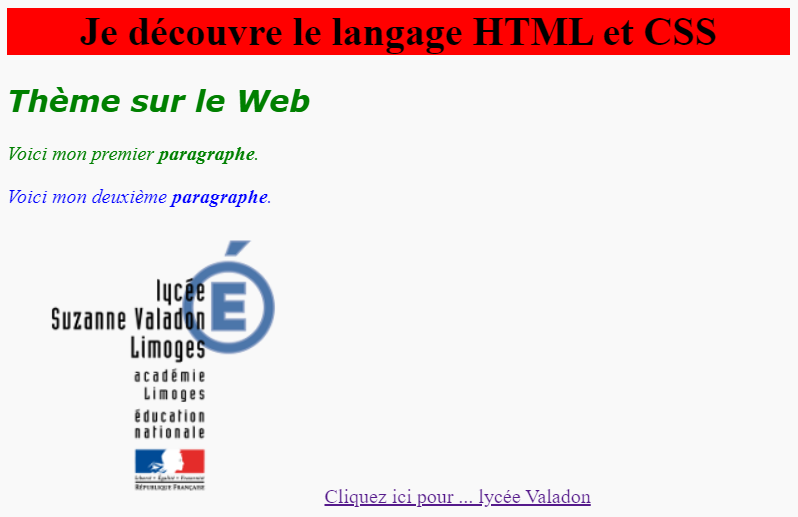
- Modifie le contenu du fichier index.html et du fichier style.css pour avoir le résultat suivant :
Les balises de base du CSS
Voici un lien parmi d'autres pour découvrir les balises de base du CSS :