Table des matières
Activité Bootstrap N°2 - le système de grille Grid System
Présentation
Bootstrap utilise un système de grille pour positionner les différents éléments de page Web. En détectant la largeur de la page du navigateur Bootstrap utilise différentes catégories de viewport :
| Taille écran | nom | largeur | Equipement |
|---|---|---|---|
| Très petit | xs | < 576 pixels | petit smartphone |
| Petit (small) | sm | >= 576px | smartphone |
| medium | md | >= 768px | tablette |
| large | lg | >= 992px | écran d'ordinateur |
| extra large | xl | >= 1200px | grand écran d'ordinateur |
Bootstrap peut détecter la largeur de la page web pour adapter la largeur des conteneurs.
- sur les smartphones dont l'écran est petit les éléments sont à être présentés les uns au dessous des autres,
- sur ordinateur, dont l'écran est plus large; les éléments peuvent être placés les uns à côté des autres
===== La grille =====
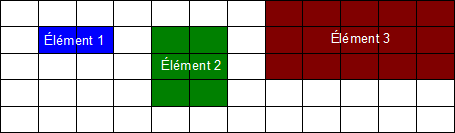
Bootstrap découpe la page en une grille de 12 colonnes dans laquelle on définit la rageur de chaque élément.
voici un exemple de gtile avec 3 éléments

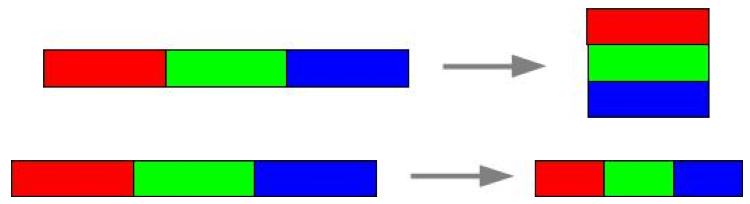
Quand la page est affichée sur un écran plus petit, soit les conteneurs sont empilés soit ils sont réduits au risque de devenir illisibles :
 Le rôle des catégories d'équipement permet de préciser ce comportement (réduire ou empiler) en fonction de l'équipement.
Le rôle des catégories d'équipement permet de préciser ce comportement (réduire ou empiler) en fonction de l'équipement.
Exemple pour le positionnement de 2 éléments sur un écran d'ordinateur :
<html>
</html>
Gérer le positionnement des éléments pour tablette et ordinateur
Voici un exemple permettant l'afficher
- deux éléments par ligne sur une smartphone avec la classe CSS col-sm-6 soit la moitié des 12 colonnes;
- trois éléments par ligne pour une tablette avec la classe CSS col-md-4 soit un tiers des 12 colonnes;
<html>
</html>
Il est bien sûr possible de gérer plusieurs lignes avec des éléments définis avec un nombre de colonnes différents : <html>
</html>
