isn:flask_replit
**Ceci est une ancienne révision du document !**
Table des matières
Activité : utiliser Flask avec le site repl.it
J'accède au site repl.it
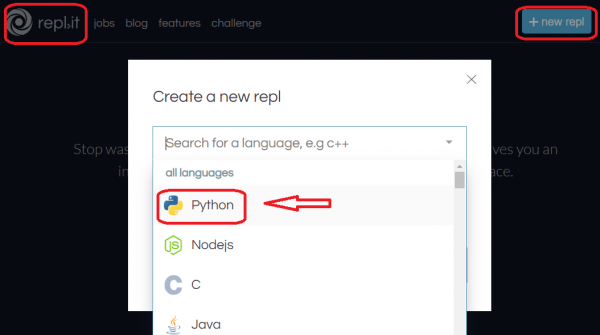
- J'accède au site à l'adresse https://repl.it/ pour créer un nouveau repl avec le bouton New repl utilisant le langage Python :
Préparation du projet
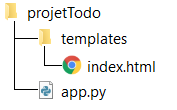
- je crée un dossier projet_ ;
- dans le dossier projetTodo je crée le fichier python de l'application app.py ;
- dans le dossier projetTodo, je crée un sous-dossier templates ;
- dans le sous-dossier templates je crée une page index.html
Le sous-dossier templates va contenir toutes les pages html du projet
Le résultat à obtenir
Le fichier python de l'application
- Ecrivez le contenu suivant dans le fichier app.py : <file python app.py> #! /usr/bin/python # -- coding:utf-8 --
from flask import Flask, rendertemplate, request app = Flask(name_)
@app.route('/') def index():
return render_template('index.html')
if name == 'main':
app.run(debug=True)
</file>
Explications des instructions
- l'instruction from permet d'importer
- le module Flask qui gère le serveur HTTP ;
- le module render_template qui permet d'utiliser les pages HTML comme modèle ou template ;
- le module request pour gérer les envois de données avec la méthode GET ou POST ;
- la création de la variable app est fondamental car il s'agit de l'application Web ;
- app.run(debug=True) permet de lancer l'application et donc le serveur Web. Le paramètre debug lance l'application dans ce mode car cela est utile lors du développement de mon application pour détecter les erreurs et permettre de rafraichir les pages web.
- la fonction index correspond à une vue. Elle peut porter le nom que je veux :
- elle permet au serveur de répondre à une requête à l'adresse, la route, indiquée à la ligne précédente
- cette ligne située juste avant la fonction index est un décorateur (@app.route) qui indique :
- quelle route (adresse) permet d'exécuter la fonction index et donc au serveur de renvoyer sa réponse ;
- de préparer la bonne exécution de la fonction index
- la fonction index va utiliser le moteur de template (modèle) de Flask qui s'appelle Jinja2, pour utiliser la page passée en paramètre comme modèle de réponse et, comme je verrai plus tard, permettre de personnaliser la page avant son envoi au navigateur.
Une fonction décorée par @app.route pour renvoyer une page Web est appelée vue.
ATTENTION :
Mon application ne doit pas avoir deux routes identiques, ou deux vues portant le même nom !
Retour à l'activité : Utiliser le framework Flask pour créer un site Web dynamique
isn/flask_replit.1575993346.txt.gz · Dernière modification : 2019/12/10 16:55 de techer.charles_educ-valadon-limoges.fr