icn:laboappli:laboappli:animerobjet
Table des matières
Fiche labo des applis : animer un objet
Principe
Pour animer un objet, il suffit de changer ses coordonnées :
- sur l'axe X pour le déplacer de vers la gauche ou la droite,
- sur l'axe Y pour le déplacer vers le haut ou le bas.
Pour le faire changer plusieurs fois de position de manière régulière, j'utilise la fonction setInterval(callback, ms) qui va appeler la fonction (callback) dans laquelle je décris les actions à faire, à chaque intervalle de temps défini en millisecondes (ms).
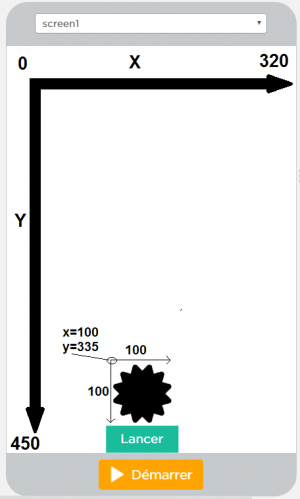
Ecran exemple
L'angle haut et à gauche de mon objet à les coordonnées suivantes :
- x = 100
- y = 335
Dès que je clique sur le bouton Lancer :
- je fais déplacer régulièrement mon objet vers le haut en diminuant la valeur de sa coordonnées Y de 4 pixels ;
- dès que mon objet est en haut de l'écran, je le remets en bas de l'écran :
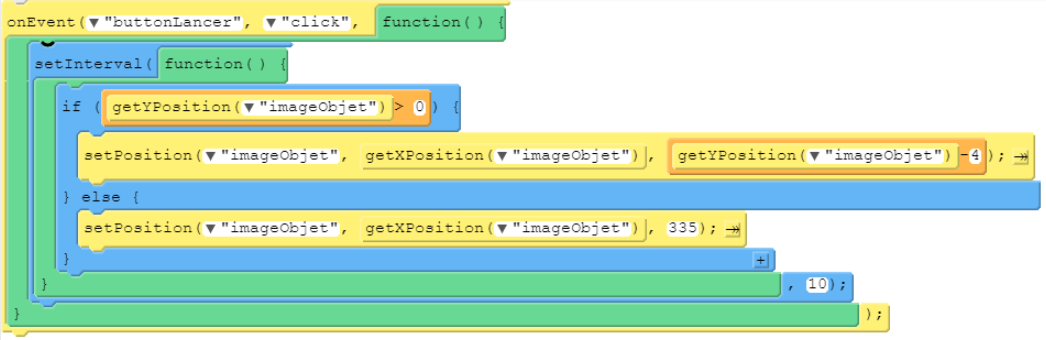
Voici le code javascript :
onEvent("buttonLancer", "click", function() { setInterval(function() { if (getYPosition("imageObjet")> 0) { setPosition("imageObjet", getXPosition("imageObjet"), getYPosition("imageObjet")-4); } else { setPosition("imageObjet", getXPosition("imageObjet"), 335); } }, 10); });
Lien vers l'application
Les fiches sur le labo des applis ...
icn/laboappli/laboappli/animerobjet.txt · Dernière modification : 2017/01/16 09:48 de 127.0.0.1