Table des matières
Activité : Qu'est-ce qu'une image au format numérique ?
Le logo du lycée
- Depuis ton navigateur, accède à la page page d'accueil du lycée Suzanne Valadon : http://www.lyc-valadon.ac-limoges.fr/
- et télécharge l'image du logo pour l'enregistrer sur ton ordinateur :

Le format d'image bitmap
Le fichier numérique que j'ai téléchargé est logo.png. L'extension de ce fichier est png ce qui correspond à un format d'image numérique bitmap.
- ouvre cette image avec un logiciel de dessin comme Paint puis zoome autant que possible.
- tu peux te rendre compte que l'image est constituée d’une multitude de petits carrés de couleurs différentes : ce sont les pixels.

Le mot pixel vient de picture element, c’est-à-dire élément d’image. C’est le plus petit élément constitutif d’une image numérique. C'est en assemblant correctement des pixels les uns à côté des autres que l'on obtient une image.
L'écran d'ordinateur
L'écran de ton ordinateur affiche du texte et des images qui sont constitués de pixels allumés et de différentes couleurs.
Les pixels physiques de l'écran permettent d’afficher du texte, des images, de la vidéo mais sont bien trop petits pour que tu puisses les voir individuellement.
Ton écran possède une certaine qualité d’affichage :
- une résolution plus ou moins élevée définie par le nombre de pixels en largeur et en hauteur ; par exemple 1280×720 pixels .
Exercice :
- calcule combien de pixels contient une image de 1280×720 pixels (largeur x hauteur)
- l'écran affiche une image qui est rafraîchie plusieurs fois par seconde ; une fréquence de rafraîchissement de 60 Hertz signifie que l'image est rafraîchie 60 fois par seconde
Exercice :
- calcule combien d'images sont nécessaires pour réaliser une vidéo de 20 minutes.
Le codage des couleurs
Les couleurs des images peuvent être :
- noir et blanc,
- en niveaux de gris,
- en couleurs.
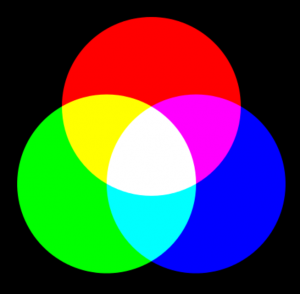
Pour afficher des couleurs, chaque pixel est composé non d’une, mais de trois sources de lumière :
- rouge (red) codé avec un nombre entier variant de 0 à 255,
- verte (green) codé avec un nombre entier variant de 0 à 255,
- et bleue (blue) codé avec un nombre entier variant de 0 à 255.
C'est en en mélangeant ces couleurs avec différentes intensité que l'écran peut simuler un très grand nombre de couleurs différentes.
Ainsi, une couleur va être repérée par un triplet (r,v,b) où chaque valeur est un nombre entier compris entre 0 et 255.
Il s'agit d'une synthèse additive RGB, l'addition de ces trois lumières colorées en proportions convenables donne la lumière blanche. L'absence de lumière donne du noir.

Exercices :
- Utilise le site http://www.proftnj.com/RGB3.htm pour t'aider à répondre aux questions :
Question 1 :
- quel est le codage RGB de la couleur blanche ? de la couleur noire ? de la couleur chartreuse ?
- calcule le pourcentage de couleur rouge (R), de couleur verte (G) et de couleur bleue (B).
Question 2 :
- La couleur marron (brown) est obtenue avec le mélange RGB (165, 42, 42) :
- calcule le pourcentage de couleur rouge (R), de couleur verte (G) et de couleur bleue (B).
Attention la somme de ces trois pourcentage doit donner 100%.
- Même question pour la couleur cyan (turquoise) : trouve le codage RBG et induque le pourcentage de chacune des trois couleurs primaires.
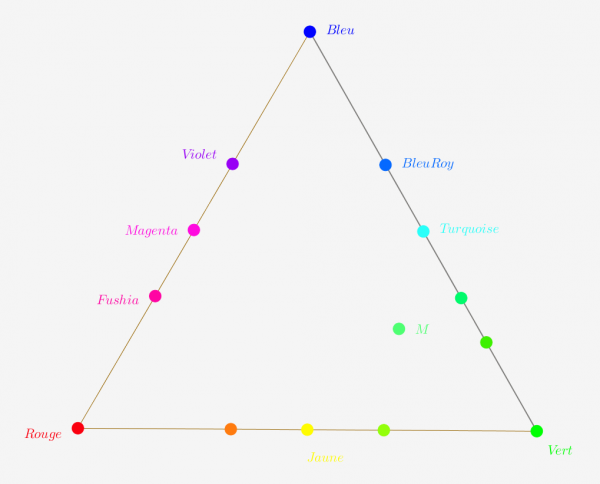
Le triangle des couleurs
Voici un triangle équilatéral ayant pour sommets les points R, V, et B. Plusieurs couleurs sont placées sur ce triangle.

Exercice:
- Quel mélange doit-on faire pour obtenir le jaune, le cyan, le magenta, le mauve, le violet, l'orange, le vert fluo, le fushia ?
- réalise un programme sur le site code.org qui dessine ce triangle et place toute ces couleurs.
