Table des matières
Activité CSS N°3
Rappel
- Le HTML permet de définir contenu et la sémantique c'est à dire du sens de chaque élément de la page Web grâce à différentes balises.
- la mise en page et l'aspect design c'est à dire le style de la page se réalise avec le CSS (Cascading Style Sheets).
Accéder au Web Lab
Tu vas créer un nouveau projet dans le Web Lab de Code.org avec comme nom Activité CSS 3.
- J'accède au Web Lab : http://studio.code.org/sections/KVGXNR ;
- A partir du menu Course Catalog, je choisis l'activité Web Lab ;

- pour finir je clique sur le bouton Make an web page (Créer une page Web) :

- Je crée mon projet Activité CSS 3 et je sauvegarde ce nouveau nom.
Changer l'apparences de la page HTML grâce aux CSS
Les styles CSS permettent de modifier l'apparence des éléments de façon dynamique.
Rappel : Il est conseillé de mettre toutes les définitions des styles CSS dans un fichier différent de celui de la page HTML. Dans le fichier HTML, il faut alors ajouter la balise <link> dans l'entête <head> pour indiquer le fichier de style CSS à utiliser.
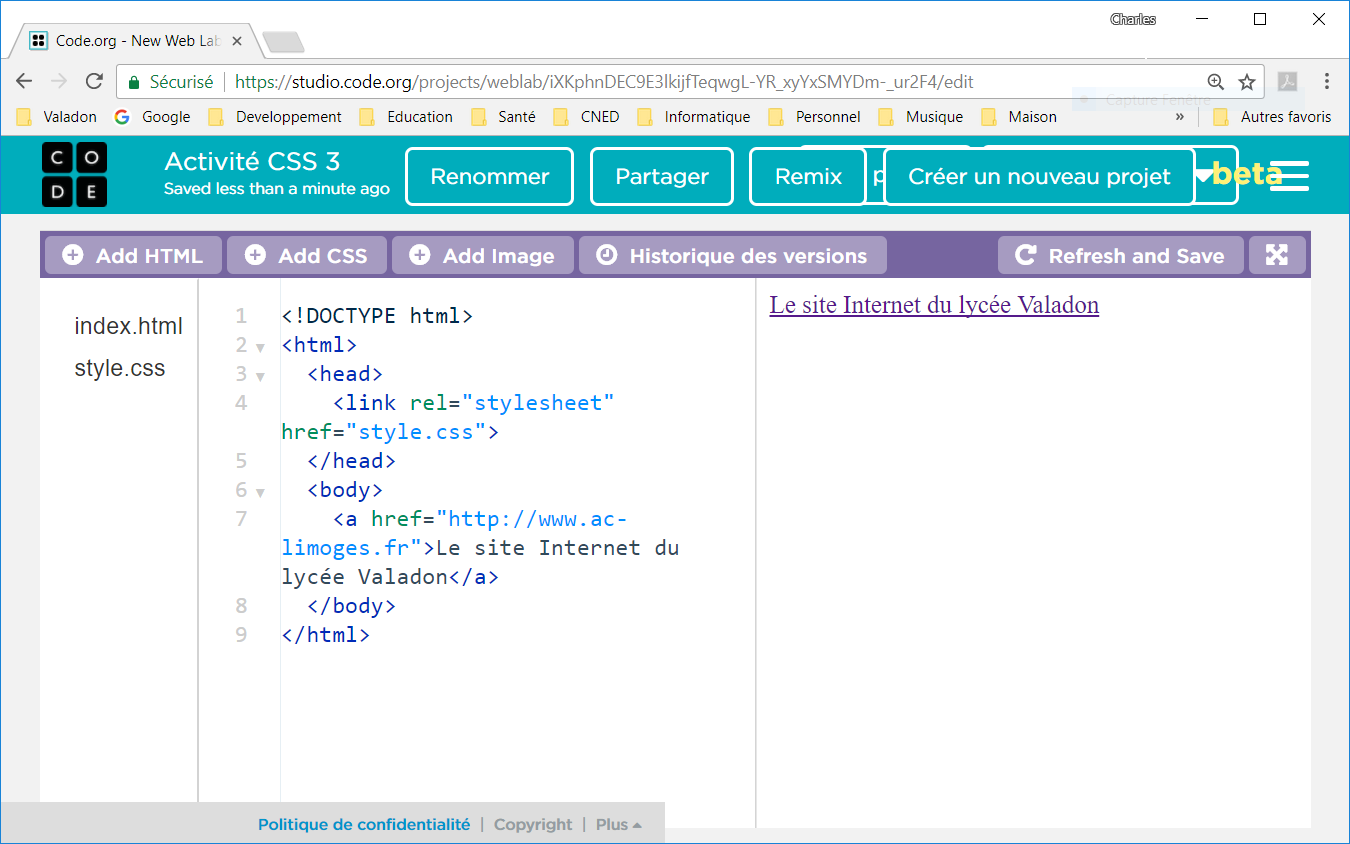
- Contenu du fichier HTML avec la balise <link> <code html> <!DOCTYPE html> <html> <head> <link rel=“stylesheet” href=“style.css”
>
</head> <body> </body>
</html>
<
/code>
Modifier l'apparence des liens de la page HTML avec des styles CSS
Par défaut, la page HTML présente les liens Internet en bleu avec un soulignement.

Les styles CSS vont me permettre de changer l'apparence du lien :
- au survol avec la souris;
- lors du clic sur le lien;
- lors du focus, c'est à dire quand je sélectionne le lien ;
- et lorsque lien a été consulté.
Modifier l'apparence du lien au survol de la souris
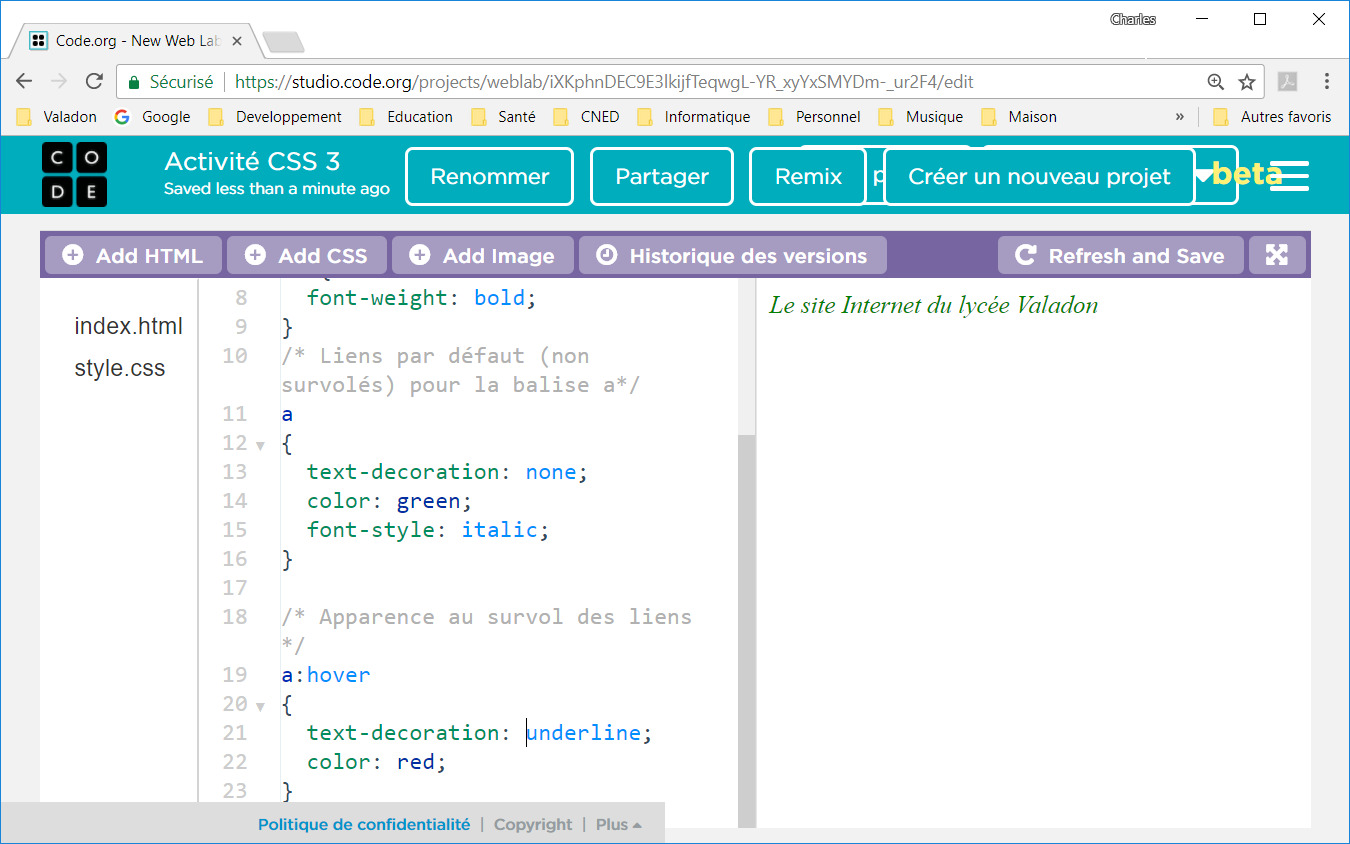
J'utilise le pseudo-format CSS hover pour la balise <a> qui gère le lien. Je veux que les liens soient de couleur verte sans soulignement et deviennent de couleur rouge avec soulignement quand je les survole avec la souris :
- je complète le fichier style.css de la manière suivante :
/* Liens par défaut (non survolés) pour la balise a*/ a { text-decoration: none; color: green; font-style: italic; } /* Apparence au survol des liens */ a:hover { text-decoration: underline; color: red; }

Je peux faire la même chose avec les autres éléments de la page HTML comme par exemple avec un paragraphe :
- Contenu du fichier HTML index.html avec un paragraphe (balise <p>) :
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <a href="http://www.ac-limoges.fr">Le site Internet du lycée Valadon</a> <p>Bienvenue au lycée S. Valadon</p> </body> </html>
- j'ajoute le style CSS au fichier style.css :
/* Apparence au survol du paragraphe */ p:hover { font-style: italic; color: blue; }
Les autres interactions
Voici les autres interactions que je peux gérer, pour les lien ou les éléments de la page.
Au clic de la souris
Le pseudo-format :active permet d'appliquer un style particulier au moment du clic. Il est surtout utilisé pour les liens :
/* Quand je clique sur le lien le fond devient de couleur grise*/ a:active { background-color: gray; }
A la sélection avec la souris ou la touche Tab
Le pseudo-format :focus permet d'appliquer un style particulier au moment de la sélection de l'élément :
/* Quand je sélectionne le lien */ a:focus { background-color: purple; }
Quand le lien a été consulté, après le premier clic avec la souris
Le pseudo-format :visited permet d'appliquer un style particulier après la première sélection (clic) du lien :
/* Quand j'ai sélectionné le lien */ a:visited { color: olive; }
Challenge
Je mets en pratique ce que j'ai appris avec l'éditeur de code interactif du site Openclassroom :
Les balises de base du CSS
Voici un lien parmi d'autres pour découvrir les balises de base du CSS :
- lien court : https://frama.link/pratiquercss
