Table des matières
Activité CSS N° 2
Rappel
- Le HTML permet de définir contenu et la sémantique c'est à dire du sens de chaque élément de la page Web grâce à différentes balises.
- la mise en page et l'aspect design c'est à dire le style de la page se réalise avec le CSS (Cascading Style Sheets).
Accéder au Web Lab
Tu vas créer un nouveau projet dans le Web Lab de Code.org avec comme nom Activité CSS 2.
- J'accède au Web Lab : http://studio.code.org/sections/KVGXNR ;
- A partir du menu Course Catalog, je choisis l'activité Web Lab ;

- pour finir je clique sur le bouton Make an web page (Créer une page Web) :

- Je crée mon projet Activité CSS 2 et je sauvegarde ce nouveau nom.
Le fichier CSS style.css
C'est dans ce fichier, différent de celui de la page HTML qu'il est conseillé de définir les styles CSS qui s'appliquent à la page HTML. Le rôle de la balise <link> située dans l'entête <head> de la page index.html permet d'indiquer à la page le fichier de style CSS à utiliser.
<link rel="stylesheet" href="style.css">
Changer la police du titre de la page
Pour changer la police du titre qui utilise la balise H1 mais uniquement pour le titre H1 que je veux, j'utilise les attributs class ou id :
- un attribut class permet de définir un style qui peut être utilisé plusieurs fois dans la page HTML,
- un attribut id permet de définir un style qui ne doit s'appliquer qu'à un seul élément de la page HTML.
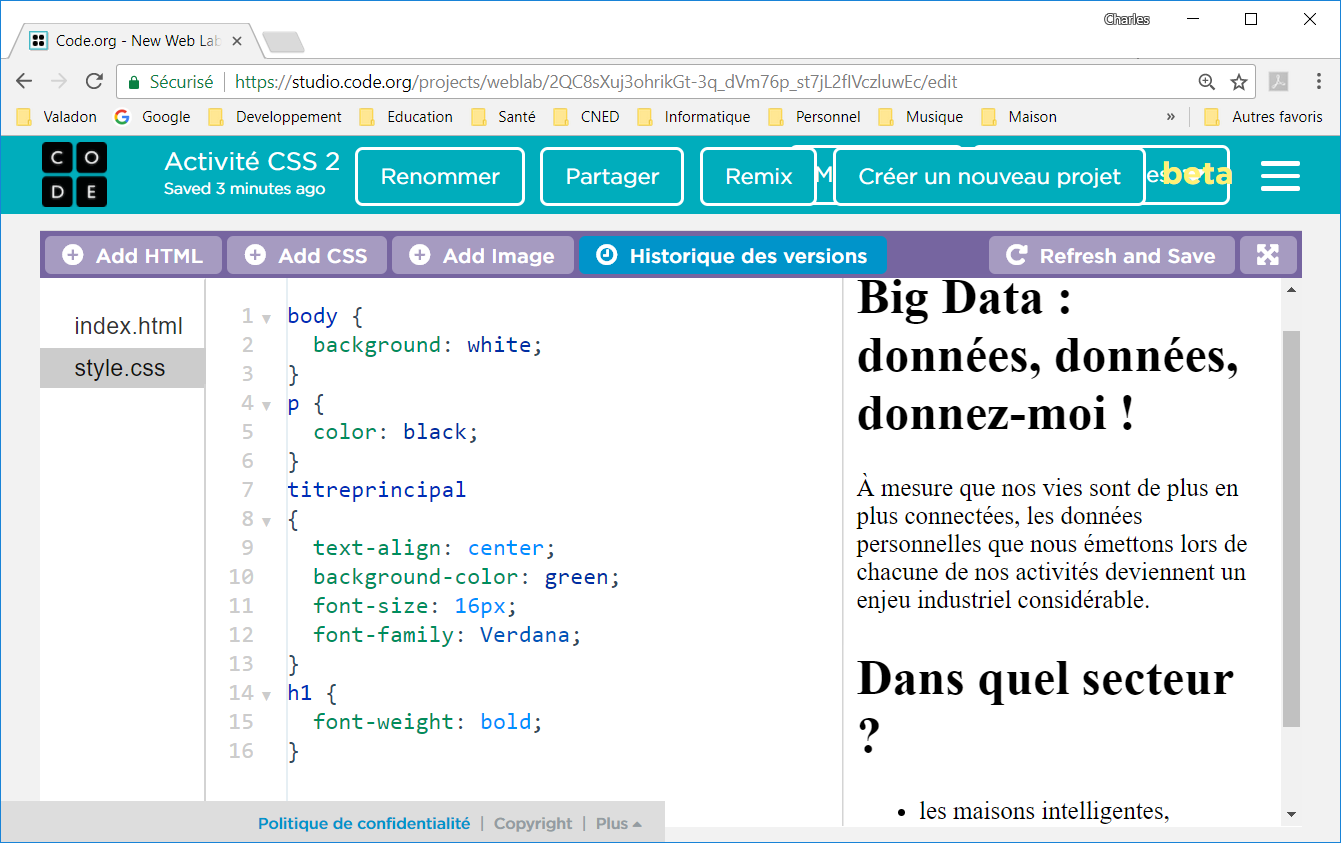
Il y a deux balises <h1> mais seule la première sera concernée le style que je vais définir :

- je modifie le contenu du fichier style.css avec ce code suivant pour indiquer quel style utiliser une fois seulement :
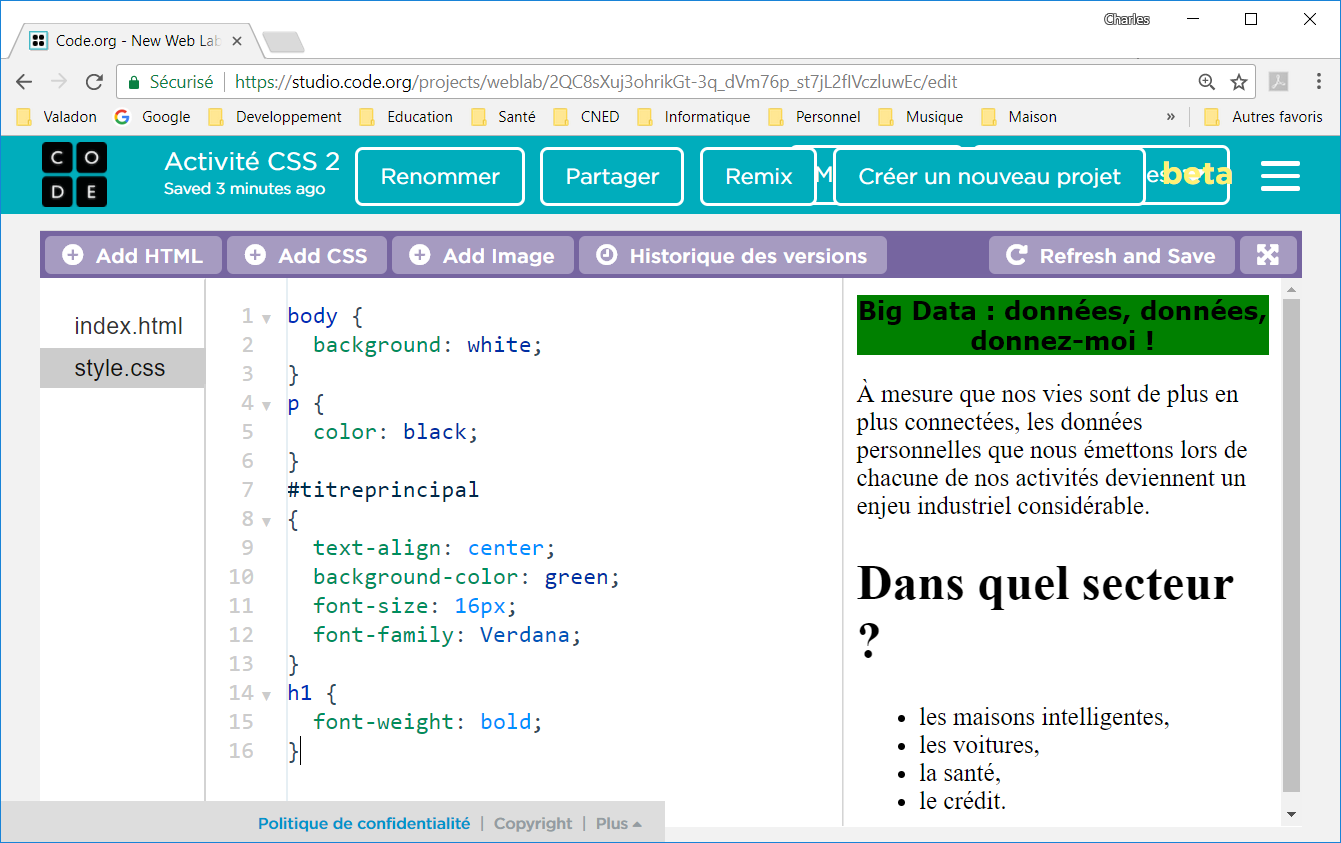
#titreprincipal { text-align: center; background-color: green; font-size: 16px; font-family: Verdana; }
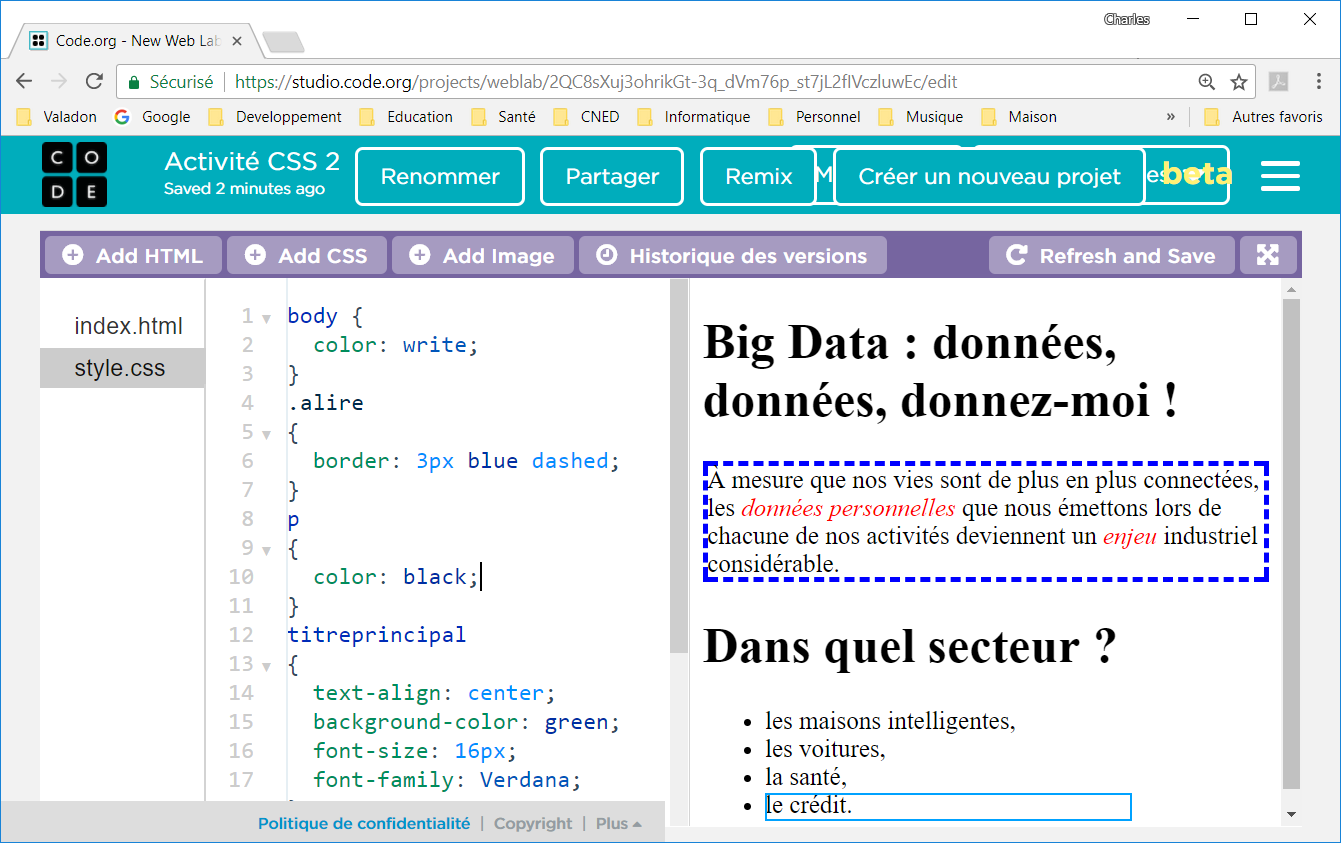
Voici ce que tu dois obtenir et visualiser :

Pour en savoir plus sur les propriétés CSS de mise en forme du texte :
l'attribut CSS class
Pour attribuer un style CSS, il faut pouvoir sélectionner une balise HTML. Quand je veux appliquer un style à un élément qui n'est pas dans une balise, j'utilise une balise universelle. Il en existe deux :
- la balise qui est une balise de type inline placée au sein d'un paragraphe de texte, pour sélectionner certains mots uniquement, comme les balises <strong> ou <em>.
- la balise
qui est une balise de type block, qui entoure un bloc de texte ou d'éléments HTML comme les balises <p> ou <h1>
- Modifie le fichier index.html pour mettre en couleur les mots données personnelles, enjeu et les autres mots qui te semblent important et cela de la manière suivante :
<p>À mesure que nos vies sont de plus en plus connectées, les <span class="important">données personnelles</span> que nous émettons lors de chacune de nos activités deviennent un <span class="important">enjeu</span> industriel considérable.<p>
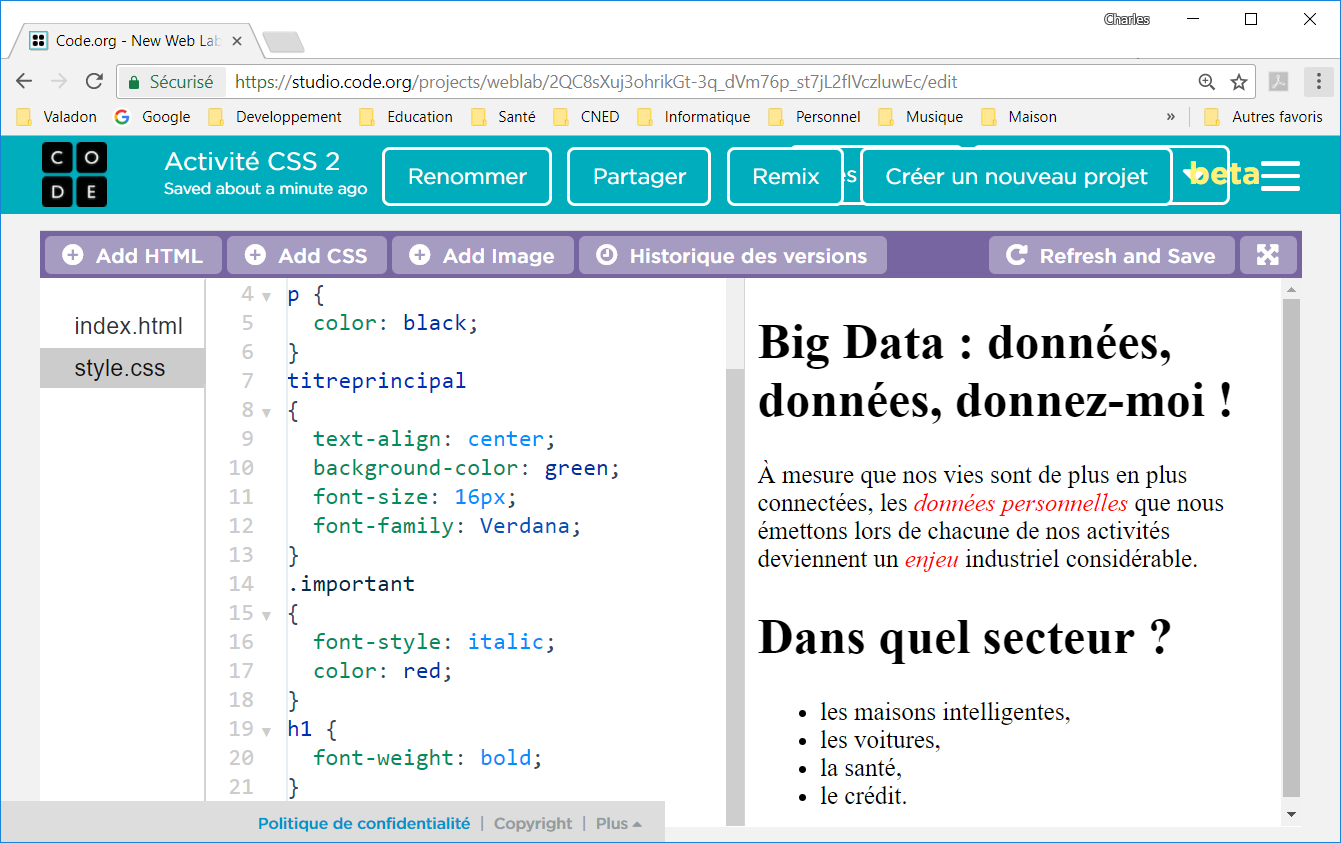
- Complète le fichier style.css de la manière suivante :
.important { font-style: italic; color: red; }
Voici le résultat obtenu :

Voici des noms de couleur que tu peux utiliser :

La notation hexadécimale
Il y a bien plus de couleurs possibles. Pour cela une solution est d'utiliser la notation hexadécimale comme #FF5A28 :
- on commence par écrire un dièse (#),
- suivi de six lettres ou chiffres allant de 0 à 9 et de A à F.
- Ces lettres ou chiffres fonctionnent deux par deux :
- Les deux premiers indiquent une quantité de rouge,
- les deux suivants une quantité de vert,
- et les deux derniers une quantité de bleu.
- En mélangeant ces quantités (qui sont les composantes Rouge-Vert-Bleu ou Red-Green-Blue - RGB- de la couleur) on peut obtenir la couleur voulue.
Exemple :
- #000000 correspond à la couleur noire
- #FFFFFF à la couleur blanche.
Le site http://www.colorpicker.com permet de trouver la valeur hexadécimale d'une couleur.
Changer la couleur ou l'image de fond de la page
Les propriétés CSS suivantes permettent de gérer la page en intervenant sur la balise <body>.
- Complète le fichier style.css de la manière suivante :
/* On travaille sur la balise body, donc sur TOUTE la page */ body { background-color: lime; /* Le fond de la page sera vert clair */ color: gray; /* Le texte de la page sera gris */ }
Pour choisir une image de fond, après avoir téléchargé l'image dans ton projet, utilise cette propriété CSS :
body { ... background-image: url("uneimage.png"); }
Les bordures
Les bordures permettent de décorer ta page en précisant de nombreuses propriétés CSS : border-width, border-color, border-style, etc.
Pour simplifier la déclaration des propriétés d'une bordure, j'utilise la super-propriété border qui regroupe l'ensemble de ces propriétés en combinant plusieurs valeurs.
J'utilise jusqu'à trois valeurs pour modifier l'apparence de la bordure :
- La largeur en pixels : exemple 2px,
- La couleur avec un nom, une valeur hexadécimale (#FF0000) ou une valeur RGB (rgb(198, 212, 37)),
- Le type de bordure, un simple trait ou des pointillés ou encore des tirets, etc. :
- none: pas de bordure (par défaut) ;
- solid: un trait simple ;
- dotted: pointillés ;
- dashed: tirets ;
- double: bordure double ;
- groove: en relief ;
- ridge: autre effet relief ;
- inset: effet 3D global enfoncé ;
- outset: effet 3D global surélevé.
Exemple pour une bordure bleue, en tirets, épaisse de 3 pixels autour du paragraphe en utilisant l'attribut class dans la paragraphe ou doit s'appliquer le style que j'appelle alire :
.alire { border: 3px blue dashed; }

Les balises de base du CSS
Voici un lien parmi d'autres pour découvrir les balises de base du CSS :
