icn:2nde:web:web04_activitehtml2
Table des matières
Activité HTML N° 2
Accéder au Web Lab
Tu vas découvrir d'autre balises HTML dans le Web Lab de Code.org.
- Accède au Web Lab.
- Ouvre ton projet Mon premier projet.
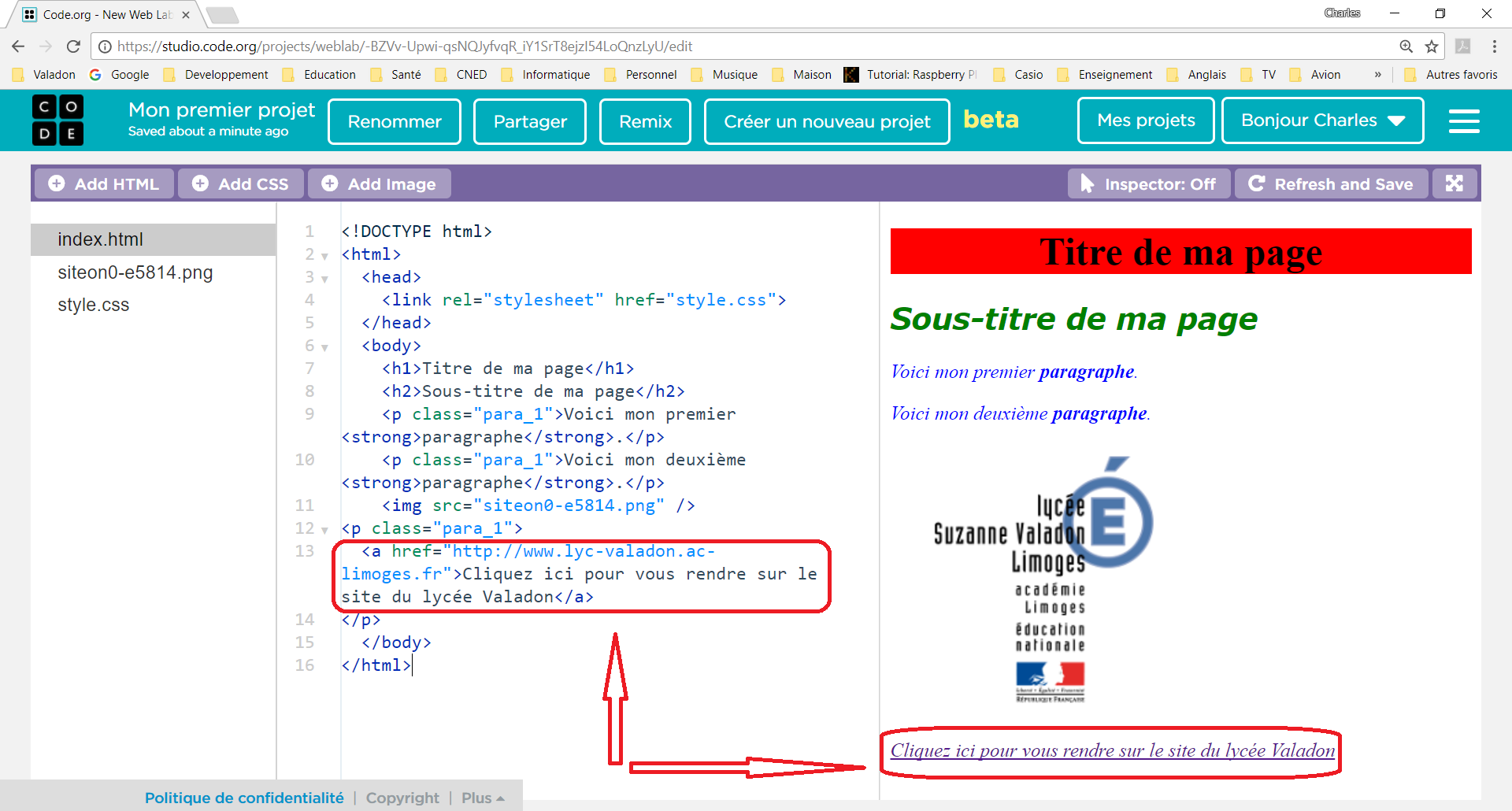
La balise a
La balise a sert à créer des liens hypertextes, c'est à dire des liens qui permettent de naviguer entre les pages d'un site ou entre les sites. Les liens hypertextes sont par défaut soulignés et de couleur bleue (modifiable grâce au CSS).
La balise a :
- possède un attribut href qui a pour valeur le chemin du fichier que l'on cherche à atteindre ou l'adresse du site cible. Exemple :
<a href="http://www.lyc-valadon.ac-limoges.fr">Cliquez ici pour ... lycée Valadon</a>
- Entre la balise ouvrante et fermante, on trouve le texte qui s'affichera à l'écran (c'est ce texte qui est souligné et de couleur bleue).La balise peut sans problème se trouver en plein milieu d'un paragraphe.

Modifie ton projet pour réaliser une page qui te présente
Ta page doit avoir les caractéristiques suivantes :
- préciser ton nom et ton prénom.
- afficher un avatar original qui te représente ; tu trouveras des images libre de droit sur ce site : https://openclipart.org/
- indiquer ta classe et le logo du lycée qui doit aussi être un lien hypertexte vers le site de lycée.
- afficher une liste des activités qui t'intéresse. Utilise les liens hypertextes pour indiquer un site web qui te semble bien représenter l'activité.
- afficher un tableau contenant :
- les métiers qui t'intéressent,
- pour chaque métier une image ou un dessin qui te semble le caractériser le mieux.
Pour aller plus loin
Voici un site ou tu pourras apprendre davantage sur le HTML et les CSS :
<html>
</html>
Activité Les langages pour créer des sites Web ...
icn/2nde/web/web04_activitehtml2.txt · Dernière modification : 2018/12/03 18:14 de 127.0.0.1
