Table des matières
Activité : authentifier des utilisateurs avec Flask
Le module session
Le module session de Flask permet de gérer des sessions utilisateur :
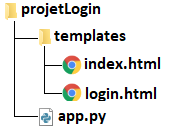
- ouvrir une session en authentifiant un utilisateur à partir de nom de compte et d'un mot de passe, * pouvoir fermer sa session en se déconnectant, * mémoriser dans la session des variables qui seront alors utilisables pour toutes les pages. ===== Préparation du projet ===== * je crée un dossier projet ; * dans le dossier projet je crée le fichier python de l'application app.py ; * dans le dossier projet, je crée un sous-dossier templates ; * dans le sous-dossier templates je crée : * une page login.html qui servira à saisir son nom de compte et son mot de passe. * une page index.html qui sera accessible uniquement si l'utilisateur s'est authentifié.
Le sous-dossier templates va contenir toutes les pages html du projet
==== Le résultat à obtenir ====
 ===== Le fichier python de l'application =====
* Ecrivez le contenu suivant dans le fichier app.py :
<file python app.py>
#! /usr/bin/python
# -- coding:utf-8 --
from flask import Flask, rendertemplate, request, redirect, urlfor, session
app = Flask(name)
username = 'charles' # compte
password = 'motdepasse' # mot de passe du compte
@app.route('/')
def index():
# verification de l'existence d'une session en testant si la variable authentifie est vraie
if not session.get('authentifie'):
return rendertemplate('login.html')
else:
return rendertemplate('index.html', message = session['username'])
===== Le fichier python de l'application =====
* Ecrivez le contenu suivant dans le fichier app.py :
<file python app.py>
#! /usr/bin/python
# -- coding:utf-8 --
from flask import Flask, rendertemplate, request, redirect, urlfor, session
app = Flask(name)
username = 'charles' # compte
password = 'motdepasse' # mot de passe du compte
@app.route('/')
def index():
# verification de l'existence d'une session en testant si la variable authentifie est vraie
if not session.get('authentifie'):
return rendertemplate('login.html')
else:
return rendertemplate('index.html', message = session['username'])
@app.route('/login', methods=['POST']) def login(): # vérification du compte et du mot de passe if request.form['username'] == username and request.form['password'] == password: session['authentifie'] = True session['username'] = username else: return rendertemplate('login.html', message = “Erreur de compte ou de mot de passe !”) return redirect(urlfor('index')) @app.route(“/logout”) def logout(): # deconnexion session['authentifie'] = False return redirect(url_for('index')) if name == 'main': # il faut définir une clé secrete app.secret_key = 'laclesecrete' app.run(debug=True, host='0.0.0.0', port=5005) </file> ==== Explications des instructions ==== * La vue index teste si la variable authentifie n'existe pas en utilisant le mot clé not : <code python> if not session.get('authentifie'): </code> * si c'est le cas la page login.html est affichée pour pouvoir s'authentifier ; * sinon la page index.html est affichée avec le nom du compte. * la vue login() vérifie le nom du compte et le mot de passe saisis dans le formulaire de la page login.html : * si les informations sont correctes, les deux variables de session authentifie et username sont renseignées. La variable session est un dictionnaire. * Pour se déconnecter, la vue logout() renseigne la variable de session authentifie avec la valeur False ===== La page d'authentification login.html ===== * la page d'authentification en utilisant avec les styles de Bootstrap : <file python login.html> <!DOCTYPE html> <html lang=“fr”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1”> <title>Application Login</title> <link rel=“stylesheet” href=“https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”> </head> <body><h2 class="text-primary">Authentification</h2> <form action="/login" method="POST" > <div style="margin:5px"> <input type="text" name="username" placeholder="Nom de compte" class="form-control" /> </div> <div style="margin:5px"> <input type="password" name="password" placeholder="Mot de passe" class="form-control" /> </div> <div style="margin:5px"> <input type="submit" value="S'authentifier" class="btn btn-primary" /> </div> </form> <div class="text-primary">{{message}}</div> </div> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script></body> </html> </file>
La page index.html affichée si l'authentification est réussie
- index.html
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8"> <title>Application Login</title> </head> <body> <h1>Authentification réussie</h1> Bonjour {{message}}. <div> <a href="/logout">Se déconnecter.</a> </div> </body> </html>
Retour à l'activité : Utiliser le framework Flask pour créer un site Web dynamique