Table des matières
Fiche labo des applis : animer un objet au hasard
Principe
Pour animer un objet, il suffit de changer ses coordonnées :
- sur l'axe X pour le déplacer de vers la gauche ou la droite,
- sur l'axe Y pour le déplacer vers le haut ou le bas.
Pour le faire changer plusieurs fois de position de manière régulière, j'utilise la fonction setInterval(callback, ms) qui va appeler la fonction (callback) dans laquelle je décris les actions à faire, à chaque intervalle de temps défini en millisecondes (ms).
Pour le définir au hasard ses coordonnées X et Y j'utilise la fonction randomNumber(min, max).
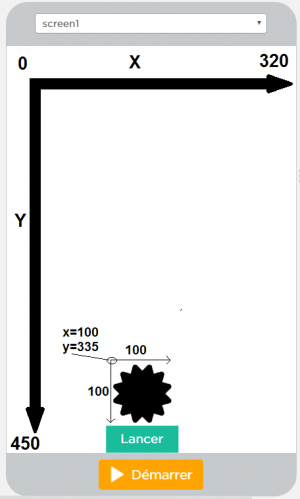
Ecran exemple
L'angle haut et à gauche de mon objet à les coordonnées suivantes :
- x = 100
- y = 335
Dès que je clique sur le bouton Lancer :
- je fais déplacer mon objet en changeant de manière aléatoire ses coordonnées X et Y toutes les demi-secondes avec la fonction setInterval(callback, ms);
- ma fonction setInterval(callback, ms) est attribuée à la variable animer,
- dès que mon objet a été déplacé 10 fois, j'arrête la fonction setInterval(callback, ms) avec la fonction clearInterval(interval) en lui donnant en paramètre la variable attribuée à ma fonction setInterval(callback, ms).
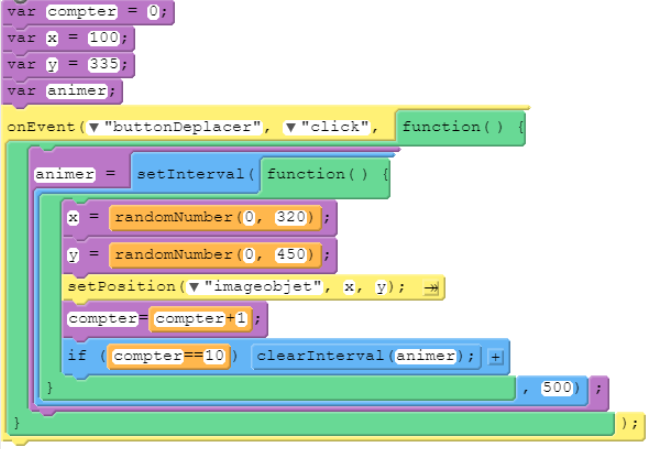
Voici le code javascript :
var compter = 0; var x = 100; var y = 335; var animer; onEvent("buttonDeplacer", "click", function() { animer = setInterval(function() { x = randomNumber(0, 320); y = randomNumber(0, 450); setPosition("imageobjet", x, y); compter=compter+1; if (compter==10) clearInterval(animer); }, 500); });