Table des matières
Processing : gérer une animation
Présentation
Processing propose 2 fonctions pour les animations qu'il faut compléter :
- la fonction setup qui sera appelée une seule fois dès le début de l'exécution du programme.
- la fonction draw sera appelée régulièrement pour dessiner l'image affichée. C'est cette succession d'images différentes qui crée l'animation. La fréquence d'affiche est définie dans le programme avec l'instruction framerate.
Astuce : La fontion draw() peut contenir l’instruction background(255) pour effacer le contenu de la fenêtre avant de redessiner la nouvelle image.
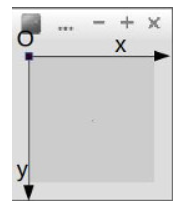
Pour dessiner dans la fenêtre, Processing utilise le système de coordonnées suivant :

A faire : créer ce nouveau programme qui affiche un carré qui change de couleur
# définir une variable globale couleur couleur= 0 def setup(): # taille de la fenêtre size(400,400) # supprimer par défaut le dessin du contour d'un objet noStroke() # fréquence d'affichage de 5 images par seconde frameRate(5) def draw(): # utiliser la variable globale couleur global couleur # arrière plan de couleur blanche background(255) # définir la couleur de remplissage de l'objet avec la variable couleur # faire varier cette couleur à chaque affichage de l'image en l'augmentant de 10 (notation RGB possible) couleur = couleur + 10 fill(couleur) # dessiner un carré en précisant la position du coin supérieur-gauche, la largeur et la hauteur rect(10,10,100,100)
<html>
</html>