Table des matières
Je teste l'app et je la termine
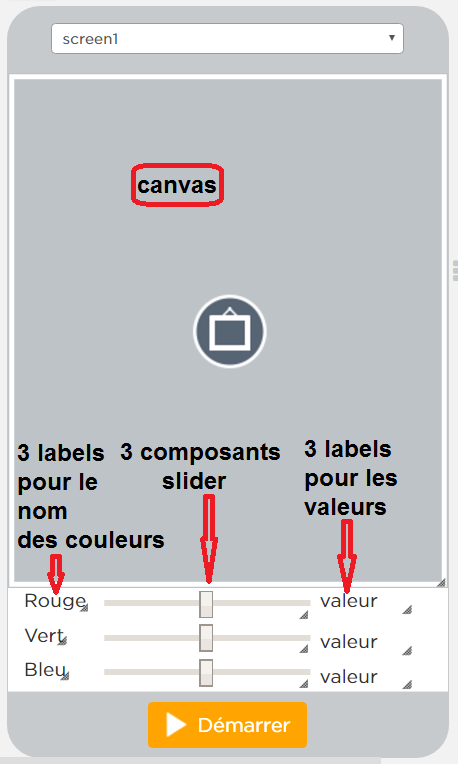
Mon application doit me permettre de colorier un rectangle en choisissant les valeurs de rouge, de vert et de bleu.
Pour cela, je dois utiliser un canevas, en anglais canvas, pour pouvoir dessiner.
- J'utilise les noms de composants suivant :
| Nom des couleurs | Nom du slider | Nom des labels affichant les valeurs |
|---|---|---|
| labeRouge | sliderRouge | labelRougeValeur |
| labeVert | sliderVert | labelVertValeur |
| labeBleu | sliderBleu | labelBleuValeur |
Par défaut, le composant slider génère un nombre compris entre 0 et 100. Il est alors nécessaire de modifier les propriétés des composants slider pour définir 255 comme valeur maximale.
Tester l'app
Voici le lien vers l'app partiellement réalisée et qui est à finir :
Commentaires du code de l'app
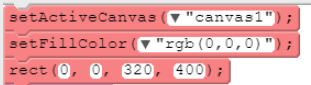
- J'active le canevas,
- et je dessine un grand rectangle de couleur noire : rgb(0,0,0)
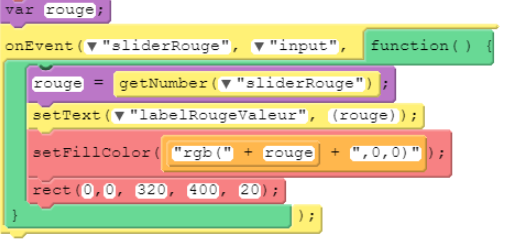
Attention, le composant slider génère un chiffre de 0 à 100. Il est important de modifier les propriétés des composants slider pour que la valeur maximale soit 255.
Quelques explications ...
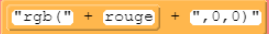
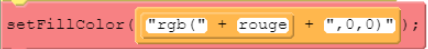
La fonction setFillColor() permet de définir la couleur de remplissage des dessins. En paramètre, on définit une couleur au format rgb de la manière suivante : setFillColor(“rgb(0,0,0)”).
Je termine l'app
- Je clique sur le bouton Make my own pour enregistrer l'application,
- je modifie l'application pour pouvoir définir l'intensité des autres couleurs verte et bleue.