Table des matières
Activité CSS N°3
Rappel
- Le HTML permet de définir contenu et la sémantique c'est à dire du sens de chaque élément de la page Web grâce à différentes balises.
- la mise en page et l'aspect design c'est à dire le style de la page se réalise avec le CSS (Cascading Style Sheets).
Accéder au Web Lab
Tu vas créer un nouveau projet dans le Web Lab de Code.org avec comme nom Activité CSS 3.
- J'accède au Web Lab : http://studio.code.org/sections/KVGXNR ;
- A partir du menu Course Catalog, je choisis l'activité Web Lab ;

- pour finir je clique sur le bouton Make an web page (Créer une page Web) :

- Je crée mon projet Activité CSS 3 et je sauvegarde ce nouveau nom.
Changer l'apparences de la page HTML grâce aux CSS
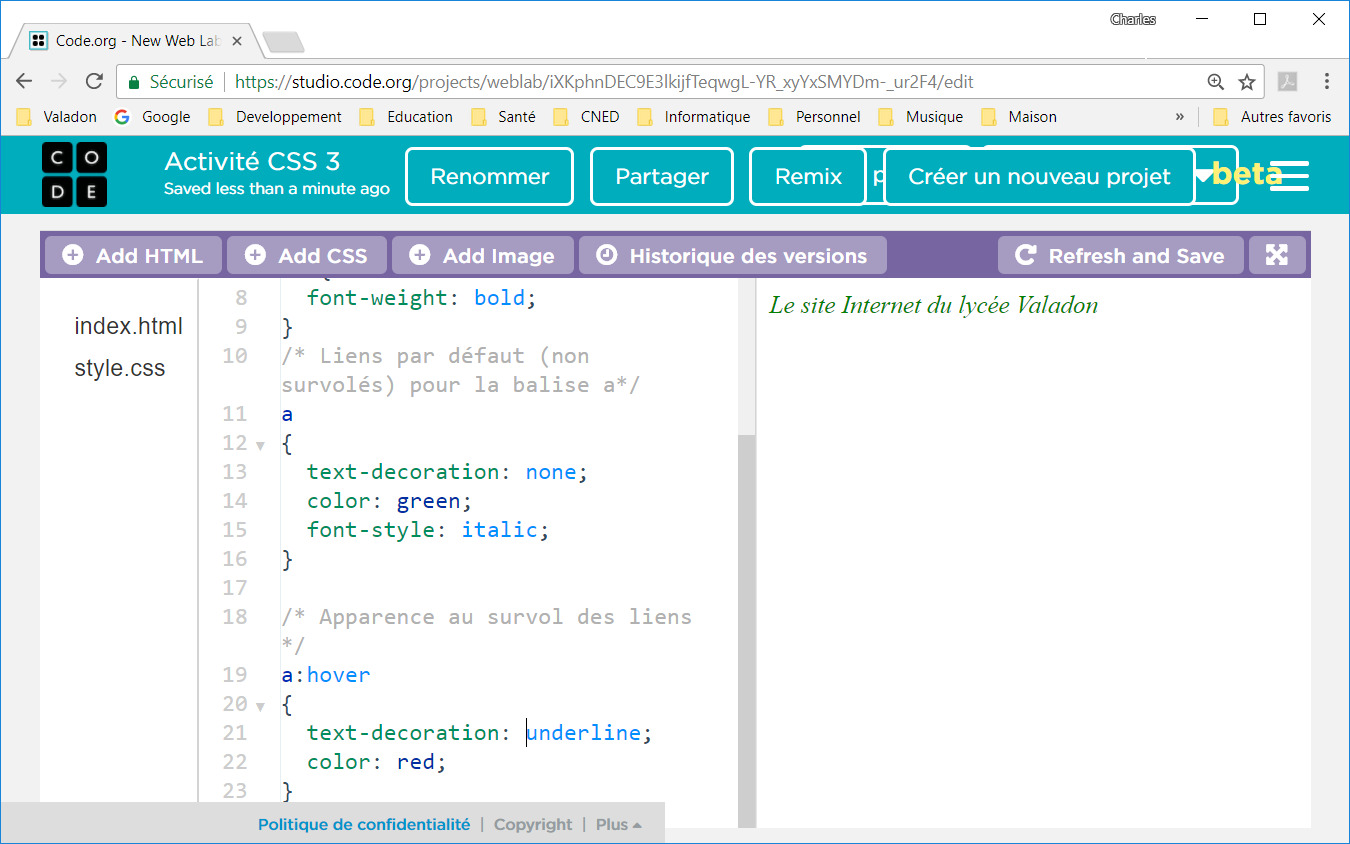
Les styles CSS permettent de modifier l'apparence des éléments de façon dynamique.
Rappel : Il est conseillé de mettre toutes les définitions des styles CSS dans un fichier différent de celui de la page HTML. Dans le fichier HTML, il faut alors ajouter la balise <link> dans l'entête <head> pour indiquer le fichier de style CSS à utiliser.
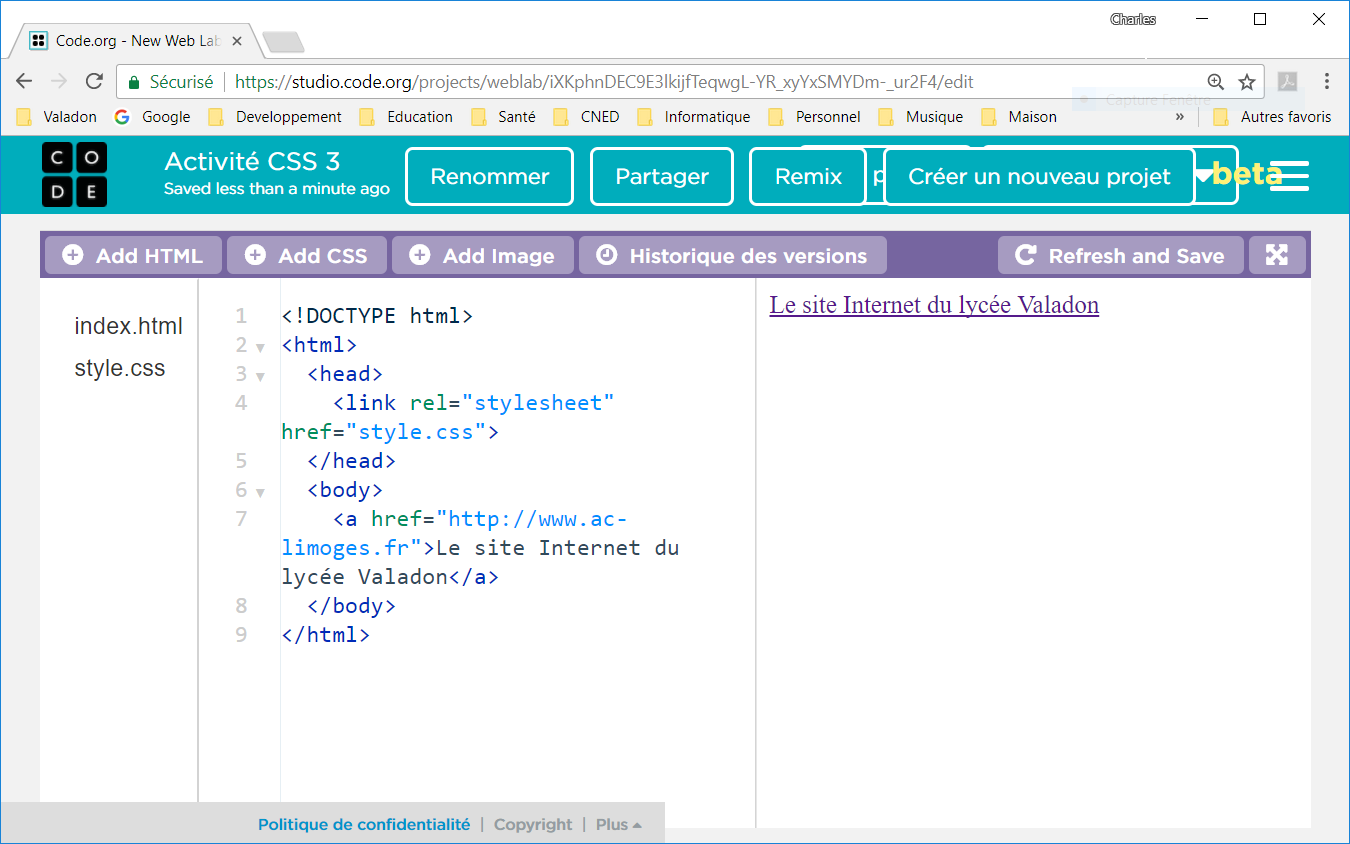
- Contenu du fichier HTML avec la balise <link> <code html> <!DOCTYPE html> <html> <head> <link rel=“stylesheet” href=“style.css”
>
</head> <body> </body>
</html>
<
/code>