Table des matières
Activité CSS N°2 : le formatage du texte
Le langage CSS(Cascading Style Sheets) va de permettre de personnaliser ta page Web notamment pour modifier la taille du texte, changer la police, aligner le texte, etc.…ue nous venons d'apprendre dans le chapitre précédent. Nous allons donc travailler directement au sein du fichier.cssque nous avons créé.
J'accède au Game Lab du site Code.org
- je me rends sur le site avec le lien http://studio.code.org/sections/KVGXNR
- je choisis mon prénom puis je saisis les mots secrets donnés par l'enseignant

La taille
Pour modifier la taille du texte, on utilise la propriété CSS font-size en indiquant la valeur que l'on veut:
- diquer une taille absolue : en pixels, en centimètres ou millimètres. Cette méthode est très précise mais il est conseillé de ne l'utiliser que si c'est absolument nécessaire, car on risque d'indiquer une taille trop petite pour certains lecteurs.
Indiquer une taille relative : en pourcentage, « em » ou « ex », cette technique a l'avantage d'être plus souple. Elle s'adapte plus facilement aux préférences de taille des visiteurs.
Une taille absolue Pour indiquer une taille absolue, on utilise généralement les pixels. Pour avoir un texte de 16 pixels de hauteur, vous devez donc écrire :
font-size: 16px; Les lettres auront une taille de 16 pixels, comme le montre la figure suivante.
Le fichier CSS style.css
Il est conseillé de définir les styles CSS dans un fichier séparé de la page HTML. Il faudra seulement indiquer à la page HTML quel fichier de style utiliser. C'est le role de la balise <link> située dans l'entête <head> de la page index.html.
<link rel="stylesheet" href="style.css">
- Modifie et complète le contenu du fichier style.css avec ce code suivant : <code html> h1 { text-align: center; background-color: red; } h2 { font-family: Verdana; font-style: italic; color: green; } </code>
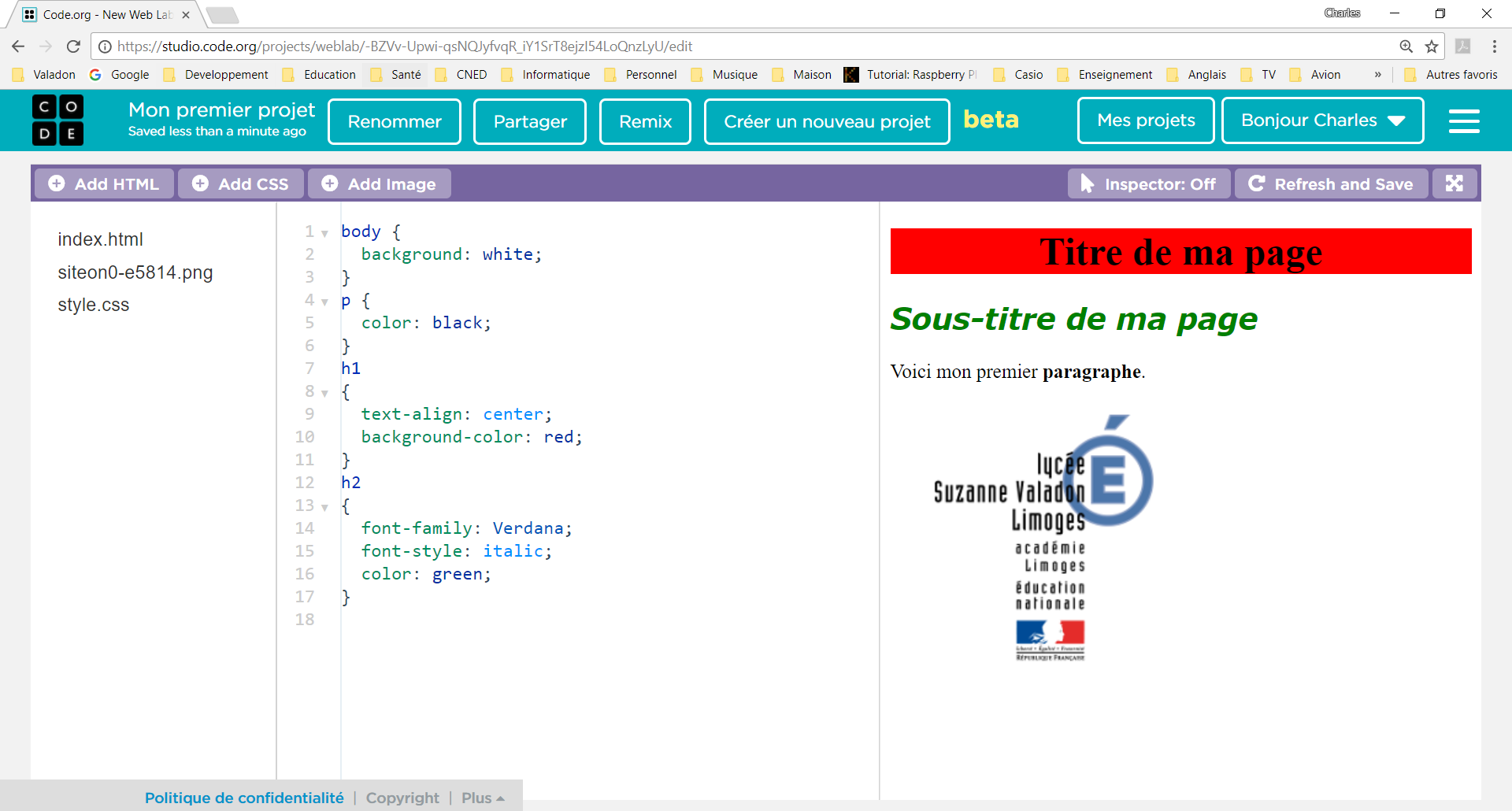
Voici ce que tu dois obtenir et visualiser :

Observe ce qui tout à droite et qui représente le résultat de ta page Web.
- que fait l'attribut CSS text-align ? Sur quel élément HTML s'applique-t-il ?
- que fait l'attribut CSS color ? Sur quel élément HTML s'applique-t-il ?
La langage HTML tout est un langage à balise avec :
- des balises que l'on ouvre. Une balise ouvrante est de la forme <nomdelabalise>. * et des balises que l'on ferme. Une balise fermante est de la forme </nomdelabalise>.
l'attribut CSS id
- Modifie le fichier index.html de la manière suivante :
<p id="para_1">Voici mon premier <strong>paragraphe</strong>.</p>
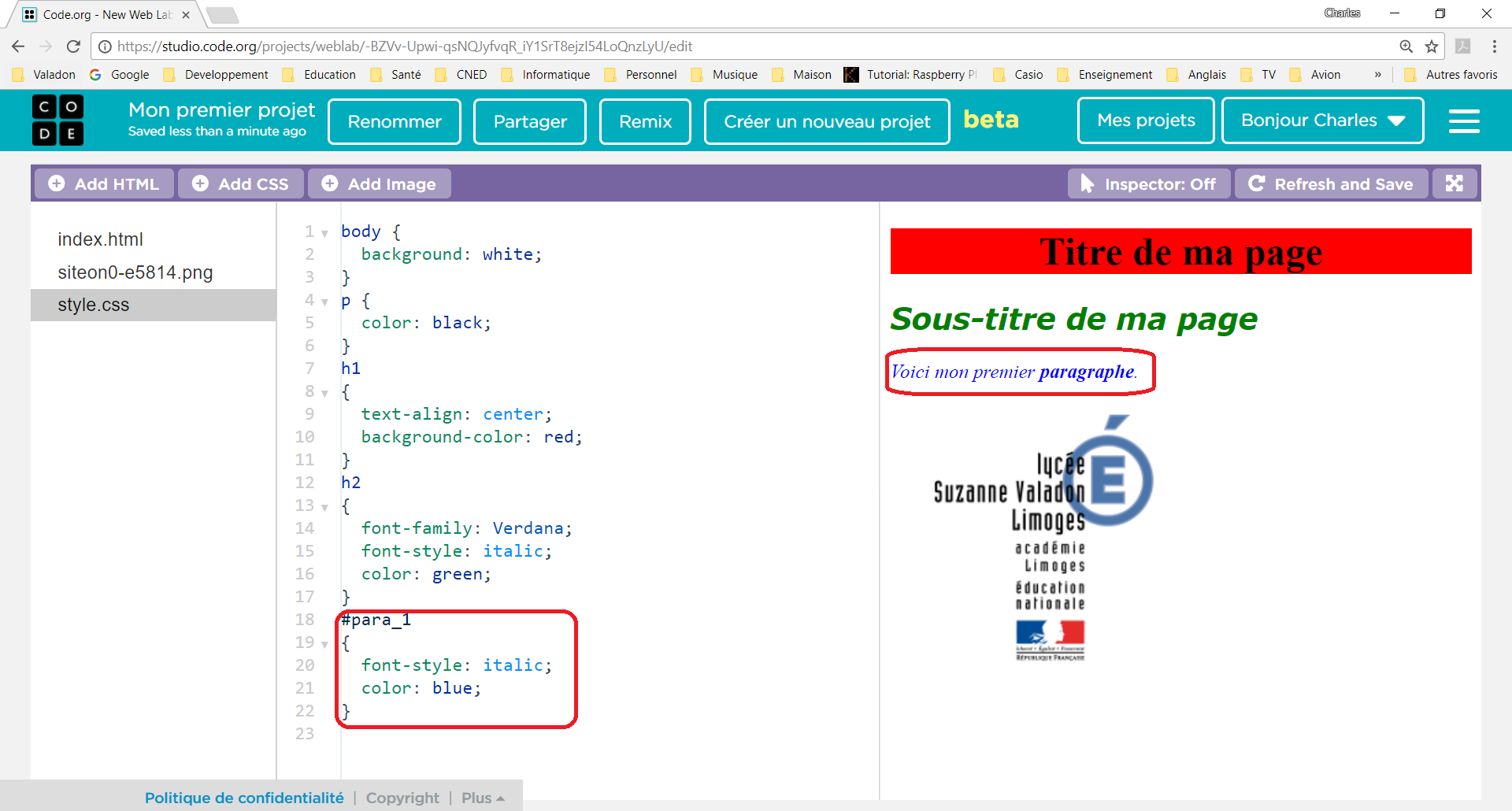
- Complète le fichier style.css de la manière suivante :
#para_1
{
font-style: italic;
color: green;
}
- Qu'est-ce qui s'affiche dans la fenêtre ? Que remarques-tu ?

Il est possible de cibler un paragraphe et pas un autre en utilisant l'id du paragraphe pour que le style défini ne s'applique qu'à lui.
En CSS l'id dans la page HTML se traduisant par le signe # dans le fichier CSS.
Il est aussi possible d'utiliser l'attribut class à la place de l'id. Dans le style pourra s'utiliser sur plusieurs éléments HTML. Dans le fichier CSS, tu utiliseras le point . à la place du #.
Ce qui donnerait dans le fichier index.html :
<p class="para_1">Voici mon premier <strong>paragraphe</strong>.</p> <p class="para_1">Voici mon deuxième <strong>paragraphe</strong>.</p>
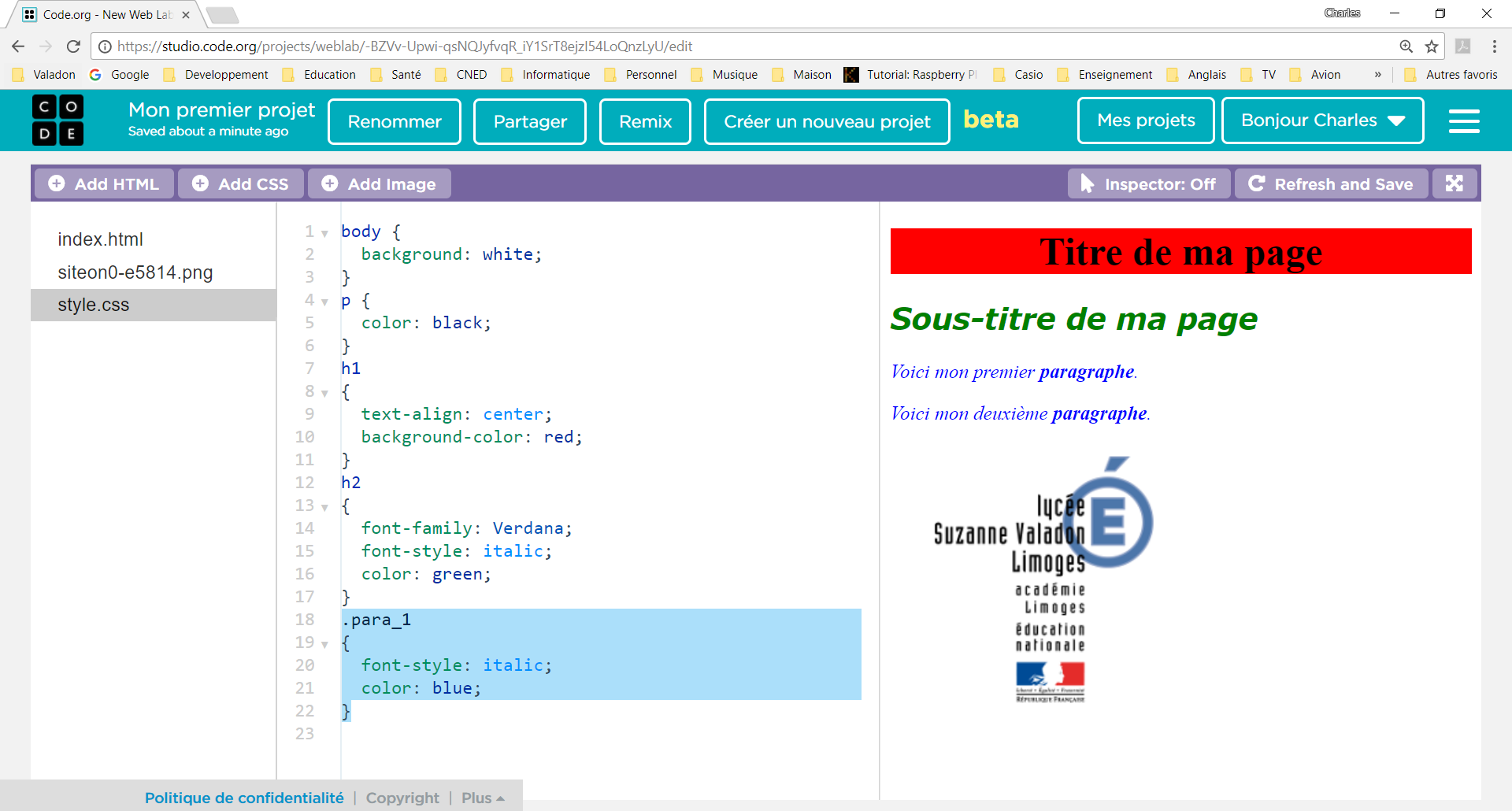
Et dasn le fichier style.css :
.para_1
{
font-style: italic;
color: blue;
}

Les balises de base du CSS
Voici un lien parmi d'autres pour découvrir les balises de base du CSS :