Table des matières
Activité CSS N° 1
Le HTML n'a pas été conçu pour gérer la mise en page (c'est possible, mais c'est une mauvaise pratique). Le HTML s'occupe uniquement du contenu et de la sémantique c'est à dire du sens de chaque élément grâce à différentes balises.
Tout ce qui concerne la mise en page et l'aspect design c'est à dire le style de la page se réalise avec le CSS (Cascading Style Sheets).
Accéder au Web Lab
Tu vas compléter ta première page Web dans le Web Lab de Code.org.
- Accède au Web Lab.
- Ouvre ton projet Mon premier projet.
Le fichier CSS style.css
Il est conseillé de définir les styles CSS dans un fichier séparé de la page HTML. Il faudra seulement indiquer à la page HTML quel fichier de style utiliser. C'est le role de la balise <link> située dans l'entête <head> de la page index.html.
<link rel="stylesheet" href="style.css">
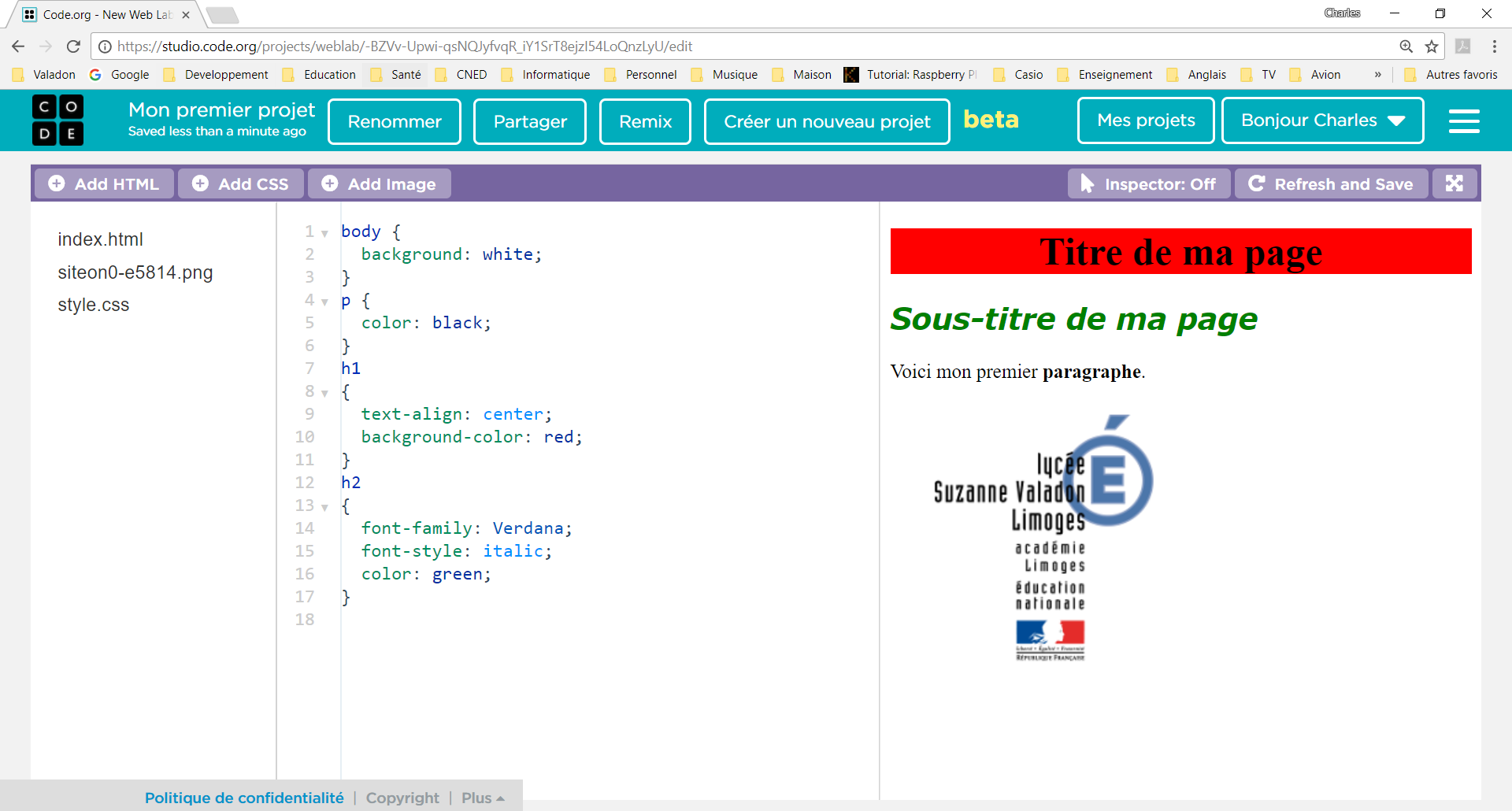
- Modifie et complète le contenu du fichier style.css avec ce code suivant : <code html> h1 { text-align: center; background-color: red; } h2 { font-family: Verdana; font-style: italic; color: green; } </code>
Voici ce que tu dois obtenir et visualiser :

Observe ce qui tout à droite et qui représente le résultat de ta page Web.
- que fait l'attribut CSS text-align ? Sur quel élément HTML s'applique-t-il ?
- que fait l'attribut CSS color ? Sur quel élément HTML s'applique-t-il ?
La langage HTML tout est un langage à balise avec :
- des balises que l'on ouvre. Une balise ouvrante est de la forme <nomdelabalise>. * et des balises que l'on ferme. Une balise fermante est de la forme </nomdelabalise>.
l'attribut CSS id
- Modifie le fichier index.html de la manière suivante :
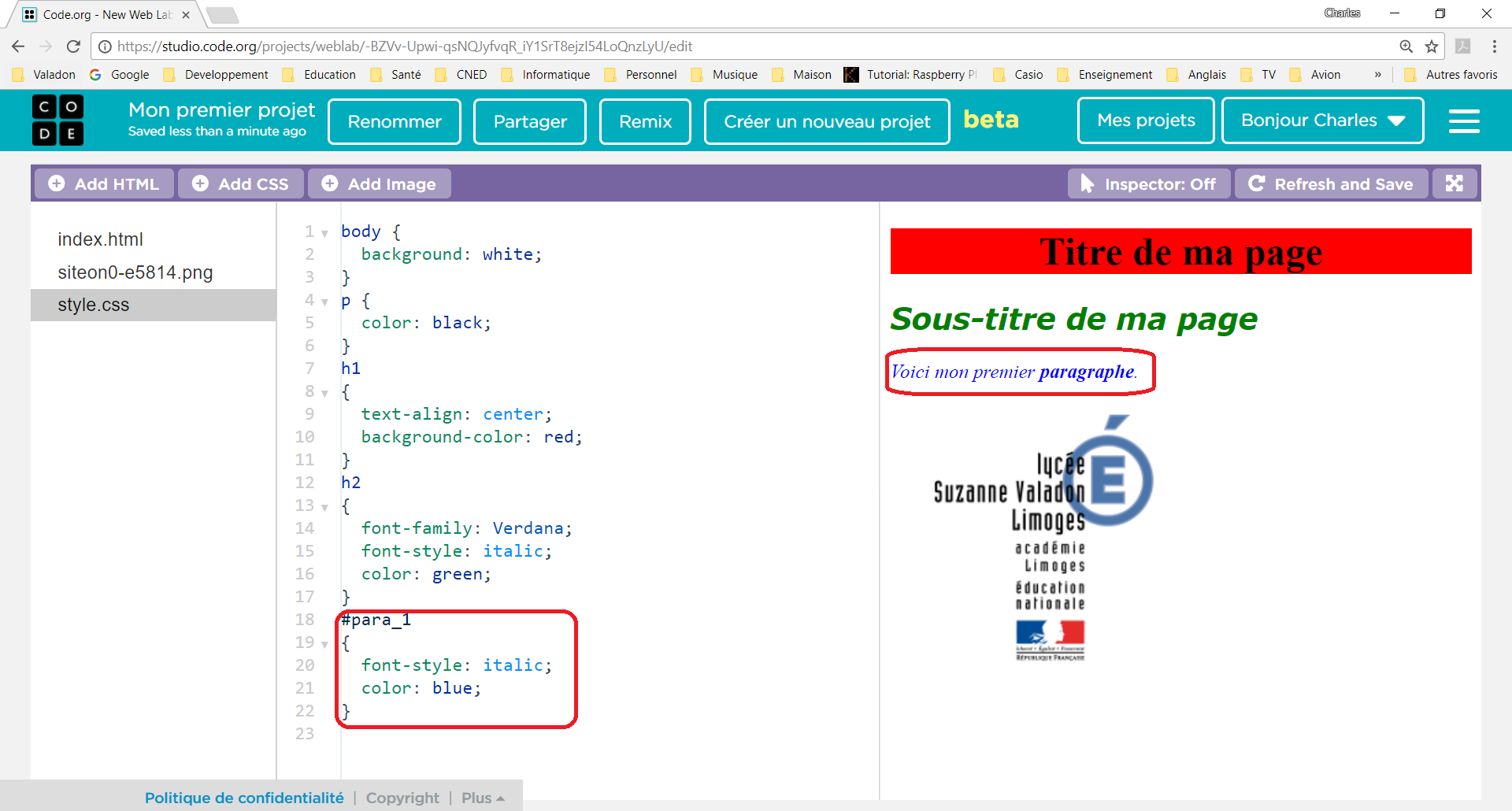
<p id="para_1">Voici mon premier <strong>paragraphe</strong>.</p>
- Complète le fichier style.css de la manière suivante :
#para_1
{
font-style: italic;
color: green;
}
- Qu'est-ce qui s'affiche dans la fenêtre ? Que remarques-tu ?

Il est possible de cibler un paragraphe et pas un autre en utilisant l'id du paragraphe pour que le style défini ne s'applique qu'à lui.
En CSS l'id dans la page HTML se traduisant par le signe # dans le fichier CSS.
Il est aussi possible d'utiliser l'attribut class à la place de l'id. Dans le style pourra s'utiliser sur plusieurs éléments HTML. Dans le fichier CSS, tu utiliseras le point . à la place du #.
Ce qui donnerait dans le fichier index.html :
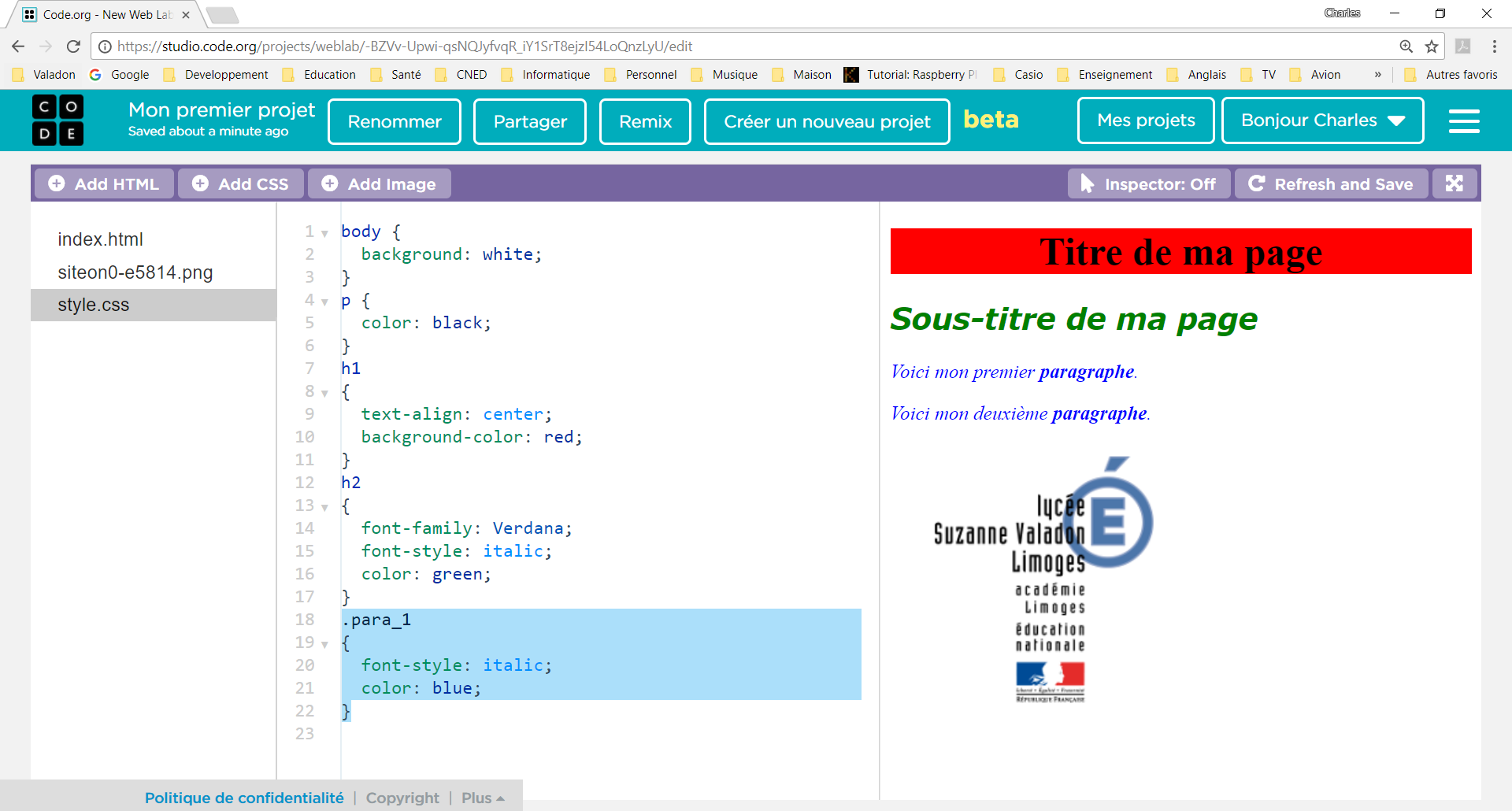
<p class="para_1">Voici mon premier <strong>paragraphe</strong>.</p> <p class="para_1">Voici mon deuxième <strong>paragraphe</strong>.</p>
Et dasn le fichier style.css :
.para_1
{
font-style: italic;
color: blue;
}

Les balises de base du CSS
Voici un lien parmi d'autres pour découvrir les balises de base du CSS :