Table des matières
Activité HTML N° 1
Accéder au Web Lab
Tu vas écrire ta première page Web dans le Web Lab de Code.org.
- Accède au Web Lab.
- Crée ton nouveau projet et renomme-le Mon premier projet.
La page d'accueil index.html
Les sites Web ont toujours une page d'accueil qui est la première à être affichée quand on accède au site. Cette page porte en général le nom index.html mais cela peut être différent.
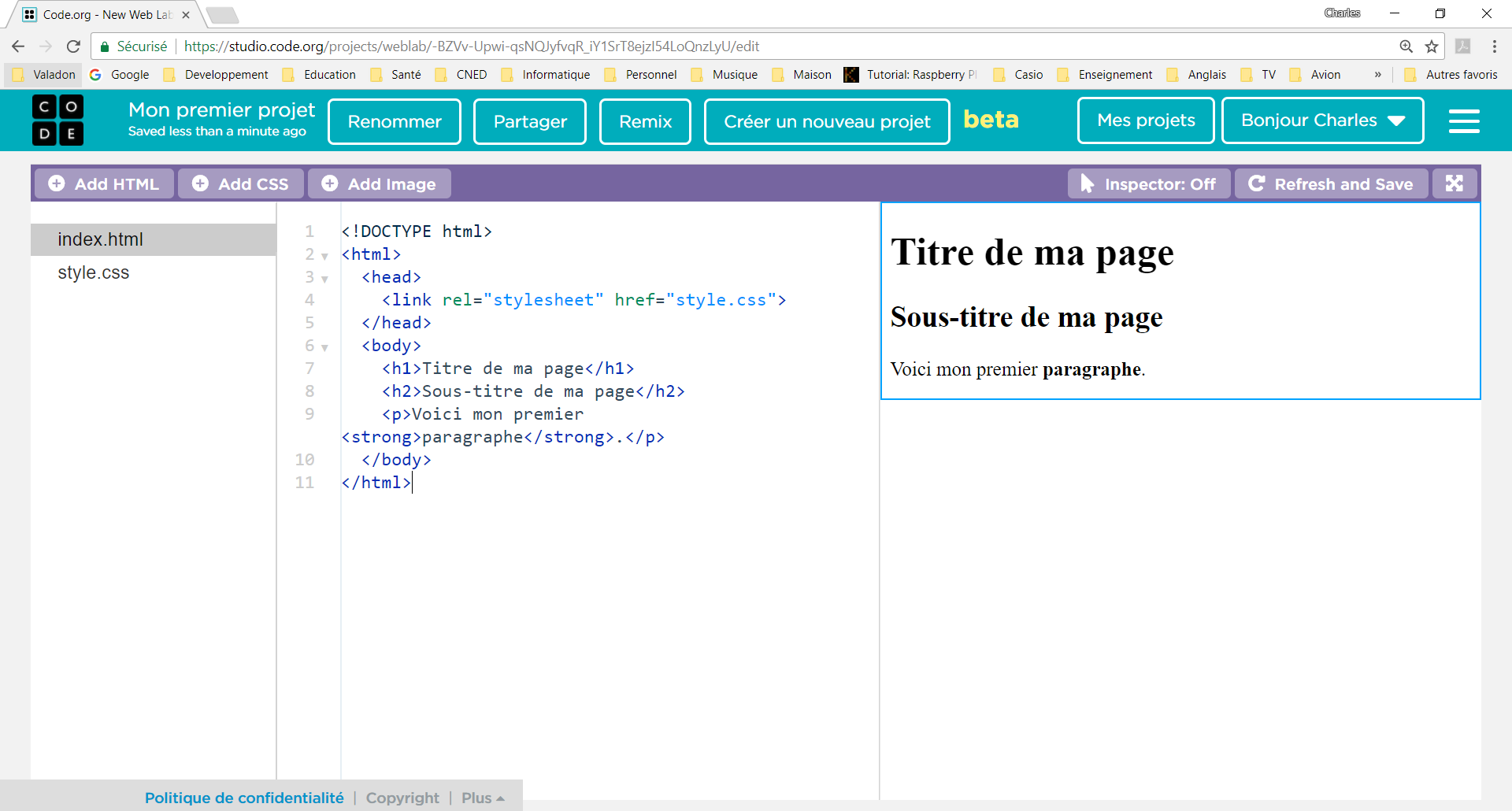
- Complète le contenu du fichier index.html avec ce code en le plaçant entre les balises <body> et </body> : <code html> <h1>Titre de ma page</h1> <h2>Sous-titre de ma page</h2> <p>Voici mon premier <strong>paragraphe</strong>.</p> </code>
Voici ce que tu dois obtenir et visualiser :

Observe ce qui tout à droite et qui représente le résultat de ta page Web.
- Qu'est-ce qui s'affiche dans la fenêtre te qu'est ce qui ne s'affiche pas ?
La langage HTML tout est un langage à balise avec :
- des balises que l'on ouvre. Une balise ouvrante est de la forme <nomdelabalise>. * et des balises que l'on ferme. Une balise fermante est de la forme </nomdelabalise>.
Toute balise ouverte doit être refermée à un moment ou un autre, qu'elle soit sur la même ligne ou pas. Cela n'a pas d'importance mais par contre la seule question à se poser ici est : ai-je bien refermé toutes les balises que j'ai ouvertes ?
Attention : il faut refermer les balises dans l'ordre :
- enchaînement correct de balises : <code html> <balise1> <balise2> </balise2> </balise1> </code>
- enchaînement incorrect de balises : <code> <balise1> <balise2> </balise1> </balise2> </code>
La balise2 a été ouverte après la balise1, elle aurait donc du être refermée avant la balise1.
Chaque balise a une signification qu'il faut bien respecter (on parle de la sémantique des balises).
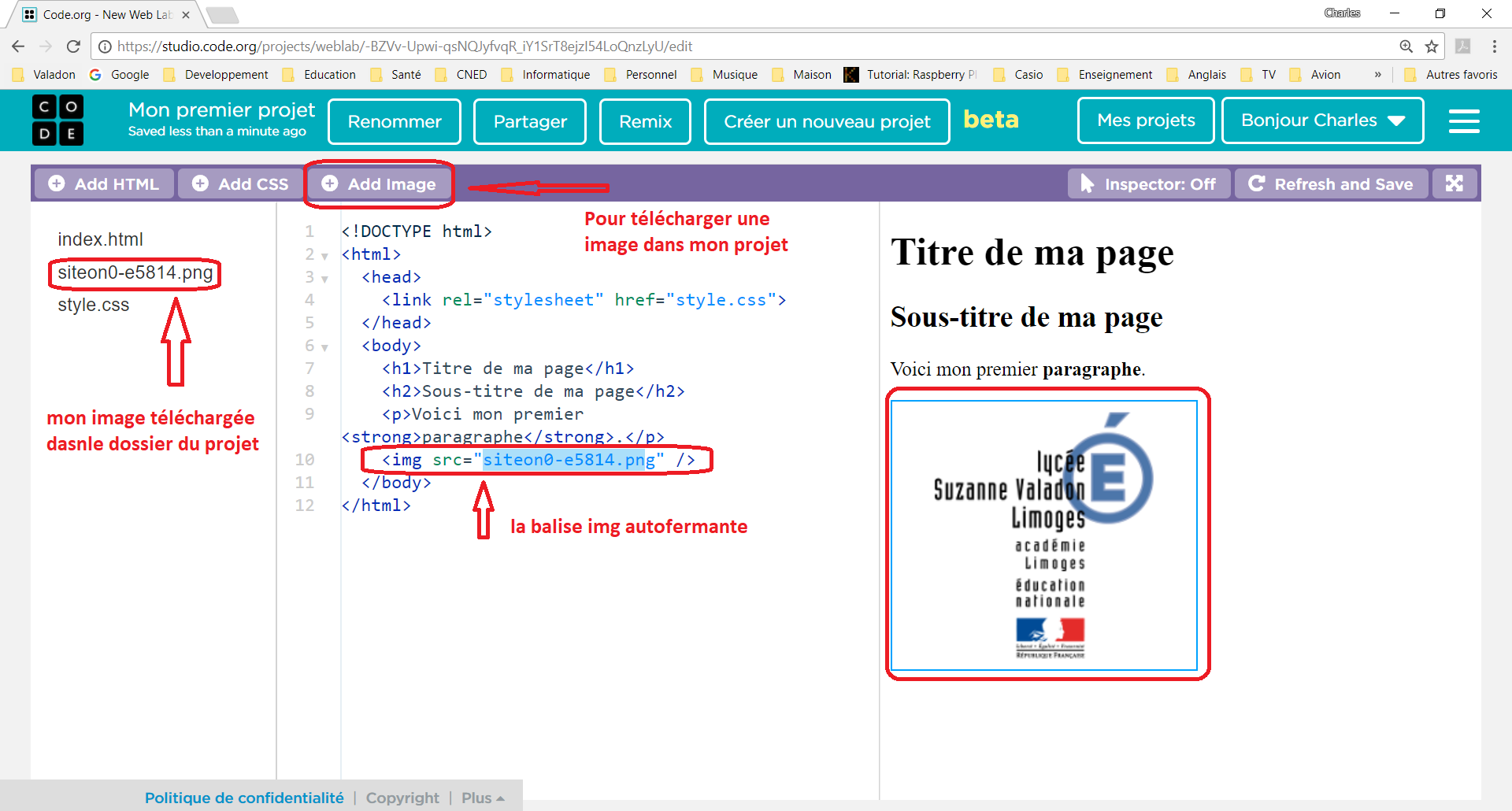
Il existe aussi des balises qui sont à la fois ouvrantes et fermantes. C'est le cas pour la balise image qui permet de mettre une image dans une page Web.
- Voici une balise image qui affiche le logo du lycée Valadon dans la page index.html :
- l'attribut src indique où trouver l'image sur Internet : <code html> <img src=“http://www.lyc-valadon.ac-limoges.fr/local/cache-vignettes/L250xH220/siteon0-e5814.png?1513160567” /> </code>
- l'attribut src peut aussi indiquer où trouver l'image dans le dossier de mon projet. Pour cela il faut au préalable télécharger l'image dans le dossier de mon projet en utilisant le bouton Add image.
<img src="siteon0-e5814.png" />

Il existe beaucoup d'attributs différents, mais dans la suite des activités, vous allez utiliser 2 attributs utiles pour le CSS :
- l'attribut id (id pour identifiant)
- et l'attribut class.
Les premières balises utile pour le HTML
Voici deux liens parmi d'autres pour découvrir les balises de base du HTML :