Table des matières
Les objets graphiques d'une application de bureau en C#
Créer un projet de type application de bureau
- Lancez Visual Studio.
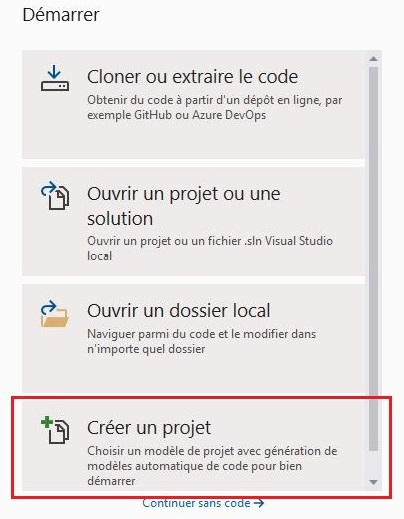
- Dans la fenêtre de démarrage, cliquez sur Créer un projet
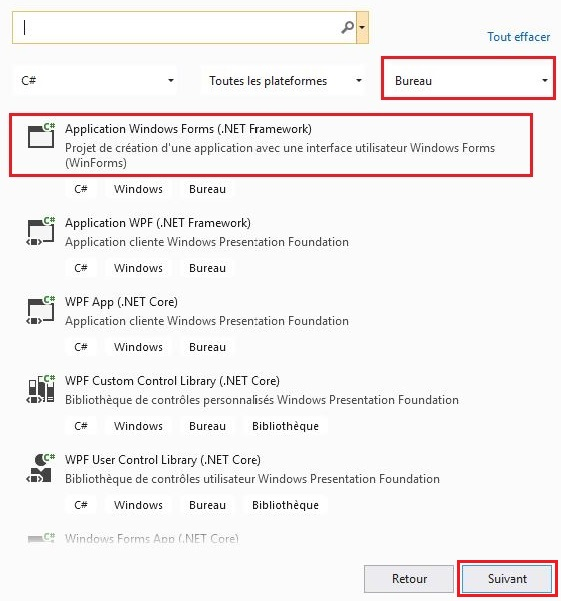
- Sélectionnez dasn les critères de recherches C#, Toutes les plateformes et Bureau.
- Cliquez dans la liste sur Application Windows Forms (.NET Framework).
- Cliquez sur Suivant.
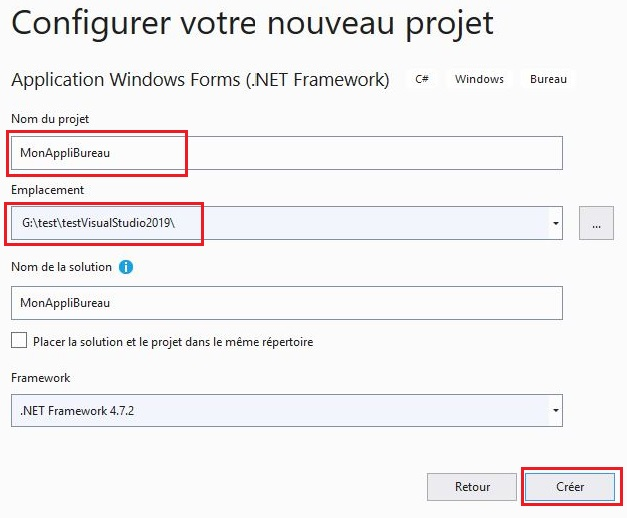
- donnez un nom au projet, choisissez l'emplacement et cliquez sur Créer.
Découvrir les objets graphiques
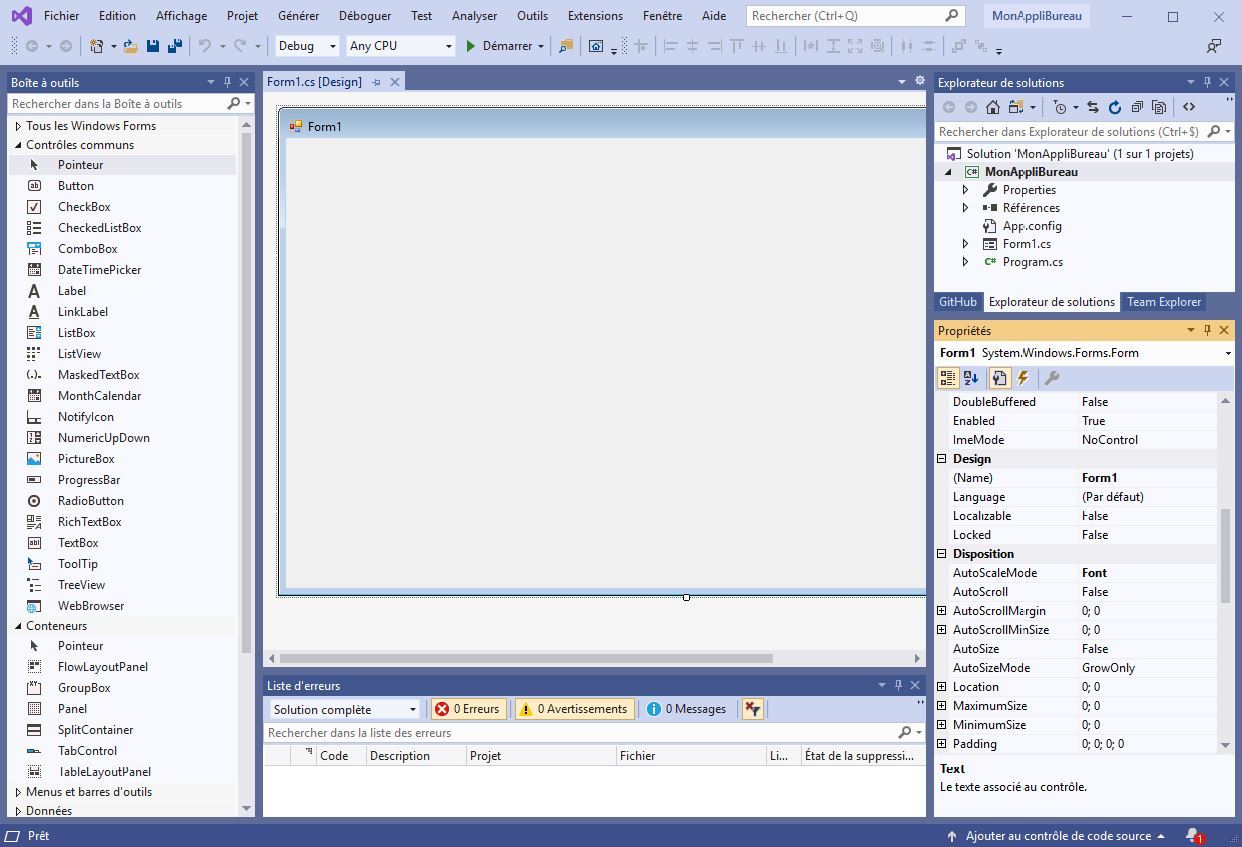
Après ouverture du projet, obtenez la fenêtre suivante :
- en activant la boîte à outils à partir du menu Affichage ;
- en sélectionnant la boîte à outils puis en choisissant Ancrer dans le menu Fenêtre.
Les différentes parties de l'interface
- Au centre : la zone de visualisation de l'interface.
- A gauche : la liste des objets graphiques qui peuvent être utilisés pour construire l'interface.
- A droite en haut : l'explorateur de solutions.
- A droite en bas : la liste des propriétés de l'objet graphique sélectionné (actuellement, c'est la fenêtre complète qui est sélectionnée).
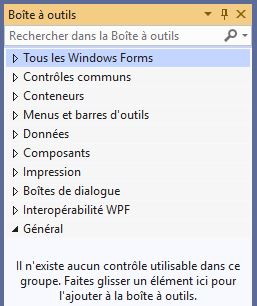
Catégories d'objets
A gauche, les objets graphiques sont regroupés par catégories qui peuvent s'ouvrir et se fermer avec la petite flèche triangulaire.
Voici une visualisation des catégories fermées, et leur rôle :
- Tous les Windows Forms : tous les objets graphiques.
- Contrôles communs : objets graphiques simples, directement contrôlables (bouton, zone de texte…).
- Conteneurs : objets graphiques pouvant contenir d'autres objets graphiques.
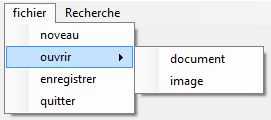
- Menus et barres d'outils : objets graphiques regroupant des commandes (sous forme de menus ou barres d'outils).
- Données : objets d'accès à des données (par exemples une base de données).
- Composants : objets permettant des opérations spécifiques (par exemple Timer qui permet de déclencher du code à intervalle régulier).
- Impression : objets graphiques liés à l'impression (par exemple une boite de dialogue pour choisir une imprimante).
- Boites de dialogue : objets graphiques permettant la sélection ou l'enregistrement de fichiers, la création d'une couleur, le choix d'une police d'écriture.
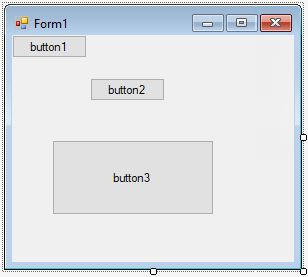
Sélection et positionnement d'un objet
Il existe plusieurs méthodes pour mettre un objet graphique dans la fenêtre :
- Double cliquer sur l'objet graphique (il aura une taille par défaut et sa position sera le coin haut gauche, ou décalé si un objet est déjà présent).
- Sélectionner l'objet graphique et le faire glisser dans la fenêtre pour choisir sa position (en revanche il aura la taille par défaut).
- Cliquer une fois sur l'objet puis cliquer à l'endroit voulu dans la fenêtre, en gardant le clic enfoncé, et ouvrir l'objet directement le dimensionner.
Une fois l'objet posé, il est possible de le déplacer simplement en le sélectionnant et en le déplaçant avec la souris ou les flèches.
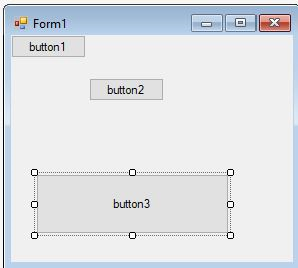
De même, il est possible de changer sa taille en sélectionnant l'objet puis en cliquant sur un des 8 petits carrés blancs qui l'entourent et en faisant glisser le carré.

Accès aux propriétés et événements
Chaque objet graphique possède des propriétés et des événements.
Il est possible de voir leur liste soit triée par ordre alphabétique, soit par catégorie.
Propriétés
- Les propriétés décrivent l'objet graphique.
- Elles concernent son apparence, son comportement, sa disposition, etc.
- La plupart des propriétés se retrouvent dans tous les types d'objets graphiques (position, taille, accessibilité…), certaines se retrouvent uniquement dans certains types d'objets (texte…) et enfin certaines sont spécifiques à un type d'objet.
Exemple :
La propriété Text, pour un objet de type Button, permet de spécifier le texte qui doit s'afficher sur le bouton.
Événements
Les événements représentent les possibilités d'interactions sur un objet graphique. Ils peuvent être activés afin de permettre l'exécution automatique d'une procédure événementielle.
Exemple :
L'événement Click, sur un objet de type Button, permet l'exécution de la procédure événementielle associée au bouton concerné, dès que l'utilisateur clique sur ce bouton.
Nom d'un objet graphique
- Chaque objet graphique créé doit posséder un nom unique qui permet de l'utiliser dans le code.
- Dans la liste des propriétés, ce nom se trouve dans la catégorie Design, avec l'étiquette (name). Les parenthèses sont essentiellement là pour signaler que ce n'est en fait pas une propriété de l'objet : c'est directement son nom.
- Lors de la création de l'objet graphique, un nom par défaut est donné. Il est constitué du nom du type de l'objet, suivi d'un numéro séquentiel. Il est recommandé de le changer lorsque l'objet doit être utilisé dans le code.
Classiquement, les règles de nommage suivantes sont alors appliquées :
- camelCase ;
- les 3 premières lettres représentent le type de l'objet ;
- les lettres suivantes son nom explicite.
Exemple :
btnEnregistrer pour un objet graphique de type Button et qui permet d'enregistrer.
Présentation de quelques objets
Button
CheckBox
CheckedListBox
ComboBox
DateTimePicker
Label
LinkLabel
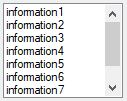
ListBox
Liste d'informations dont plusieurs lignes sont visibles et une ou plusieurs lignes peuvent être sélectionnées.

NumericUpDown
PictureBox
RadioButton
Bouton radio permettant la sélection ou non (généralement regroupé avec d'autres boutons radios, sachant qu'un seul peut être sélectionné à la fois).