Table des matières
Les interfaces Homme-Machine
Présentation de l'IHM
Une interface Homme-Machine ou IHM représente l’intermédiaire entre l’utilisateur(e) et un équipement numérique comme ordinateur, un smartphone, l'ordinateur de bord d'une voiture, etc..
l'IHM permet :
- la communication entre l'utilisateur et l'équipement numérique ;
- l'équipement va pouvoir transmettre à l’utilisateur(e) des informations (en affichant un message…),
- l'utilisateur(e) va pouvoir transmettre également des informations (en cliquant sur un bouton, par exemple).
Le but de l’IHM est de faciliter la communication. Si au début de l'informatique cela nécessitait des connaissances dans le fonctionnement des ordinateurs, les IHM actuelles sont très intuitives et ne nécessitent plus aucune connaissance techniques.
L'IHM a d’abord été de type texte (TUI), puis graphique (GUI) pour devenir maintenant orienté objet (OOUI). Au fil du temps, l’IHM a offert de plus en plus de possibilités d’interactions.
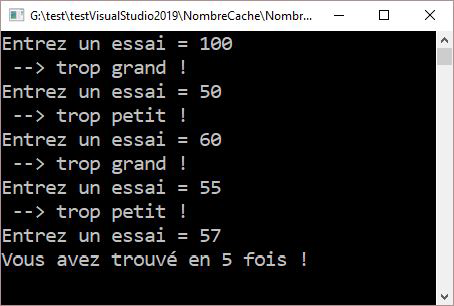
TUI : Text User Interface
Graphic User Interface
- Mode d’affichage : graphique
- Unité d’affichage : pixel (point)
Il est possible de dessiner donc de jouer sur l’illusion du réel.
En plus du clavier , la souris fait son apparition en permettant de pointer sur un élément de l'interface comme un bouton. Cela facilite considérablement les interactions.
Le GUI apporte la convivialité, la simplicité d’utilisation et un aspect visuel plus proche du réel. En contrepartie, les ordinateurs doivent être de plus en plus puissants car il faut de plus en plus de ressources.

Le travail sur le pixel permet enfin de faire des dessins réalistes.
Avec les GUI, la notion d’ergonomie prend tout son sens : il est possible de travailler sur la présentation des interfaces.
OOUI : Object Oriented User Interface
- Mode d’affichage : graphique (objets)
- Unité d’affichage : pixel (point)
Par rapport au GUI, l’évolution est importante :
- on manipule des objets graphiques qui sont réutilisables et personnalisables.
- l’ergonomie s’améliore, les illusions visuelles sont de plus en plus utilisées avec en particulier l’introduction de la visualisation 3D (les boutons…).
- La zone de travail devient réaliste : dans un traitement de texte, on a le sentiment de travailler directement sur une feuille et ce que l’on voit à l’écran correspond exactement au résultat imprimé.
- L’utilisation est plus intuitive avec l’intégration de liens entre documents et applications : il suffit de double cliquer sur le document et l’application concernée s’ouvre.
- Les possibilités d’interactions se sont étendues : écrans tactiles, reconnaissance de la voix…
Concept WIMP (Window Icône Menu Pointeur)
Ce concept lié à la notion de fenêtre et l’introduction du système de pointage.
4 notions interdépendantes :
- Window : fenêtre qui permet d’exécuter une application ;
- Icône : pictogramme facilement identifiable visuellement (par exemple un bouton) ;
- Menu : liste de commandes ;
- Pointeur : dispositif permettant de manipuler les objets graphiques de l’interface.
Concept WYSIWYG (What You See Is What You Get)
Le concept WYSIWYG est la conséquence de l’affichage graphique :
- puisqu’il est possible de dessiner ce que l’on veut,
- il est alors possible de représenter visuellement la réalité (en tout cas de s’en approcher le plus possible).
Par exemple, les traitements de textes montrent à l’écran exactement ce que donnera l’impression.
Les règles fondamentales de l’IHM
But de l’IHM
Une IHM doit permettre à l’utilisateur d’utiliser les fonctionnalités de l'application :
- de façon efficace (on doit pouvoir réaliser toutes les fonctionnalités proposées) ;
- en toute sécurité (les manipulations doivent être contrôlées pour éviter les erreurs) ;
- de manière agréable ;
- et de façon intuitive (il doit être facile de trouver ce que l’on cherche).
La démarche est de regrouper les fonctionnalités portant sur les mêmes informations dans une même fenêtre.
La règle des 3 clics : pour accéder à une fonctionnalité, on ne doit jamais avoir besoin de faire plus de 3 clics.
Ergonomie
L’ergonomie fait appel à des compétences qui relèvent du métier d’infographiste.
Quelques principes cependant.
Les différents types d’applications ne suivent pas les mêmes règles
- applications de bureau : elles doivent respecter l’ergonomie et les couleurs du système d’exploitation utilisé.
- applications particulières (jeux, multimédia…) : une personnalisation est possible suivant le sujet traité, mais il faut rester vigilant et ne pas abuser de présentations trop spéciales.
- sites Internet : d’autres règles spécifiques s’appliquent lors de création des sites Web.
- applications mobiles : il existe également des règles spécifiques compte tenu de la taille des smartphones.
Les cinq règles ergonomiques fondamentales qui doivent caractériser une interface :
- Cohérente : il faut garder les mêmes règles de présentation (les objets similaires doivent être présentés de la même façon et à la même position) ;
- Concise : il faut simplifier et réduire les manipulations (en regroupant les fonctionnalités et en respectant la règle des 3 clics) ;
- Réactive : des retours d’informations (feedback) doivent être proposés à l’utilisateur, à travers des messages (textuels ou visuels) prouvant que l’opération a bien été effectuée ;
- Structurée : le contenu doit être organisé de façon logique ;
- Flexible : la présentation doit être modifiable pour s’adapter aux besoins voire aux goûts de l’utilisateur.
Les pictogrammes
Les dessins sont à favoriser car ils sont toujours plus parlants que les mots.
Par exemple mettre le dessin d’une imprimante plutôt qu’un bouton portant le mot Imprimer :


La disposition
La lecture d'un livre se fait en général de gauche à droite et de haut en bas.
Le parcours de pages de magazines se fait en suivant cette règle un peu plus rapidement, ce qui donne une lecture qu’on appelle en diagonale allant du coin haut gauche au coin bas droit.
L’observation d’un écran suit cette même règle. Le positionnement des objets graphiques doit suivre cette règle par rapport à l’ordre d’utilisation des objets.
Les objets graphiques doivent aussi être alignés le plus possible et les espaces vides doivent être minimisés.

Le contenu des applications classiques de bureau
- Titres : une fenêtre ne doit pas contenir de titre, le titre étant placé dans la barre de titre.
- Polices : le choix des polices doit rester sobre et harmonieux, généralement en accord avec le système d’exploitation.
- Alignements : les objets graphiques doivent respecter un alignement logique (par exemple, plusieurs zones de texte positionnées les unes sous les autres doivent commencer au même niveau).
- Contenus : suivant les types d’objets graphiques, les contenus doivent être centrés (bouton), alignés à gauche (texte), alignés à droite ou sur la virgule (numérique).
- Couleurs : elles respectent généralement les couleurs du système d’exploitation. Il faut éviter tout ce qui est agressif et hors de propos.
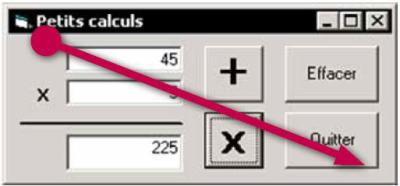
Le focus
- Le focus représente le positionnement du curseur.
- Il est important que le focus soit toujours là où on l’attend, donc sur l’objet qui est censé interagir à ce moment-là.
Dans l’exemple ci-dessus, à l’ouverture de la fenêtre il est logique de positionner le focus sur la première zone de saisie (là où l’on voit actuellement le 45). Une fois que l’utilisateur a saisi une valeur et validé, il est logique de positionner le focus sur la deuxième zone de saisie pour que l’utilisateur puisse rentrer une deuxième valeur. Après validation, le focus ne doit pas se positionner sur la troisième zone de saisie (puisque cette zone est remplie automatiquement lors du calcul) mais sur le premier bouton d’opération.
Il faut donc se mettre à la place de l’utilisateur pour lui faciliter la tâche. Même si la souris est très pratique d’utilisation, minimiser son utilisation au profit de raccourcis encore plus performants est une bonne pratique.
Accessibilité
De plus en plus, les IHM intègrent la notion d’accessibilité pour les personnes ayant un handicap.
Nature du handicap
Le handicap peut être de différentes natures :
- Déficience visuelle (légère à sévère)
- Daltonisme et autres problèmes liés à la perception des couleurs ou formes
- …
Solutions
Le but est de rendre l’IHM aussi adaptable que possible en proposant des alternatives.
Bien qu'il soit difficile de créer une IHM 100% accessible, l'objectif est de s’en rapprocher.
Par exemple, au niveau visuel, suivant le niveau de la déficience, l’accessibilité peut intervenir sur les points suivants :
- Contraste des couleurs
- Taille d’écriture
- Texte explicatif derrière les images
- Lecteurs d’écran
- …
Il existe de nombreux sites, et aussi des outils, qui permettent d’aider à l’accessibilité et de la contrôler.